Neste post, você vai conferir um relato feito pela equipe de marketing da WP Rocket, onde eles deram mais detalhes sobre o porque escolheram o Gutenberg para construir o seu site e como isso ajudou a melhorar a performance de forma considerável.
Com exceção do rodapé e do cabeçalho, todo o site foi construído utilizando o Gutenberg.
O que é o WP Rocket?
Se você ainda não sabe, WP Rocket é um plugin de cache utilizado por mais de 1 milhão de sites. Para fazer uso deste plugin, você precisará adquirir uma licença comercializada em dólares.
O que é o Gutenberg?
Quem usa as últimas versões disponíveis do WordPress já sabe que o Gutenberg é o novo editor desta plataforma. Com ele, é possível construir posts e páginas de forma fácil, rápida e prática.
Portanto, a seguir você vai entender como a utilização deste editor melhorou a performance do site WP Rocket.
Por que a WP Rocket escolheu o Gutenberg?
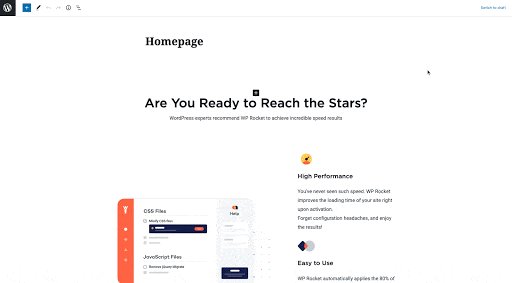
Em janeiro deste ano, a WP Rocket lançou seu novo site com o objetivo de mostrar para os seus usuários que é possível criar um site com um bom desempenho e que traga uma melhor experiência para os seus usuários e também para os clientes.
Quando o processo de criação do novo site começou, a WP Rocket decidiu que era chegada a hora de uma nova e significativa mudança: o editor do WordPress.
Até então, o site era construído principalmente por desenvolvedores para desenvolvedores. Anteriormente, a WP Rocket utilizava o editor clássico. Então, sempre que a equipe de marketing precisava criar uma nova landing page, atualizar um conteúdo ou até mesmo pensar em um novo design para uma página específica, o processo era desafiador.
Em primeiro lugar: as necessidades
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
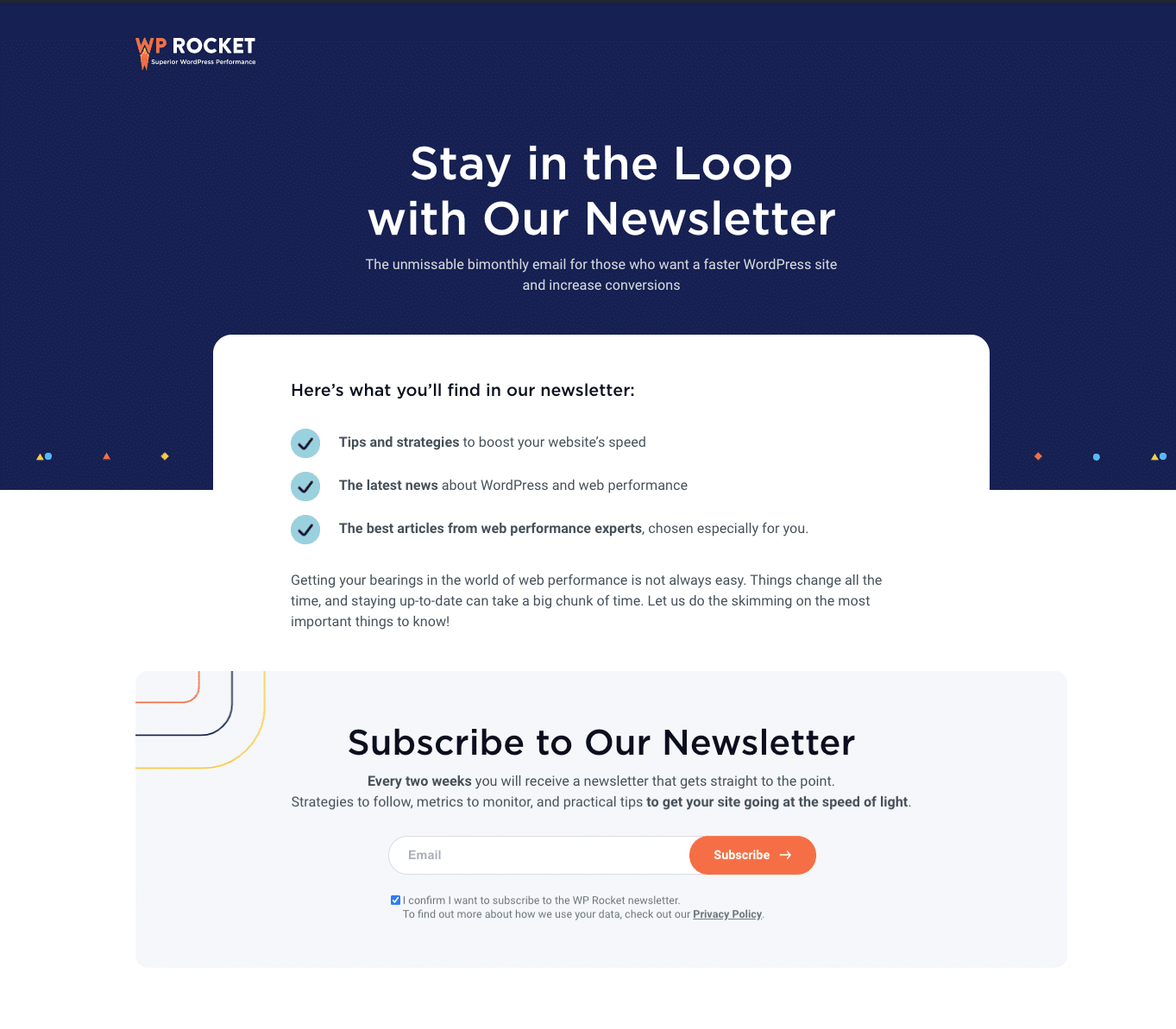
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
Para começar a construção deste novo site, a WP Rocket concentrou-se nas necessidades do time de marketing, design e desenvolvimento.
A equipe estava em busca de uma solução enxuta e simples que trouxesse os melhores resultados de desempenho.
Outro requisito que se tornou fundamental: o novo site deve permitir que a equipe de marketing possa se tornar independente ao atualizar os conteúdos ou criar novas páginas. Tudo isso deve se tornar um processo fácil para eles e não deve ter a necessidade de usar código.
Portanto, o back-end de cada página precisava ser gerenciável seguindo as regras de design em todas as páginas. Em outras palavras, o design precisava ser limpo e consistente em todos os tipos de páginas.
Tudo que a WP Rocket queria era criar páginas fáceis de desenvolver e de ter o design aprovado. Além disso, utilizar o mínimo de blocos personalizados neste processo também estava entre as metas da equipe.
Por exemplo, quando a WP Rocket criava uma nova seção específica, que continha um fundo, imagem e breve descrição, eles reutilizavam este design em outras páginas, onde o conteúdo pudesse ser exibido da mesma maneira.
Enquanto eles discutiam as necessidades da equipe de marketing, eles ainda não haviam decidido qual editor seria utilizado no novo site.
Próximo passo: como eles escolheram o novo editor
Assim que as equipes de design e desenvolvimento chegaram a um veredito final sobre a melhor forma de atender a equipe de marketing. Eles encontraram duas opções: utilizar o Gutenberg ou o plugin Advanced Custom Fields.
Em seu relato, a profissional de marketing de conteúdo da WP Rocket, Valentina Orlandi, conta que a equipe tinha uma série de preocupações relacionadas ao Gutenberg, pois eles não tinham experiências anteriores de desenvolvimento com blocos do Gutenberg.
Para sanar suas dúvidas e dar adeus ao medo, a equipe foi em busca de especialistas, além de entrar em contato com agências web. Foi assim que eles superaram as suas preocupações e entenderam que o Gutenberg era o que estavam procurando.
Com os blocos, eles podiam personalizar o seu site com facilidade. Acima de tudo, eles ainda alcançaram outro requisito essencial: o desempenho.
O que tornou o Gutenberg uma escolha única
Agora, você deve estar se perguntando se algumas das preocupações da equipe em torno de Gutenberg ainda eram válidas.
Em seu relato, eles também explicaram o que tornou essa escolha única. E eles não mentiram ao afirmar que houve muito trabalho por trás do processo de design. E a equipe de desenvolvimento também estava altamente envolvida.
O primeiro aspecto que tornou o projeto único foi o número de blocos utilizados. Afinal, anteriormente, o design não era focado no editor Gutenberg.
Quando a equipe começou a trabalhar em um novo site, eles nem sabiam que acabariam usando o Gutenberg. Ao mesmo tempo, a equipe de design já tinha usado muitos modelos diferentes e tinham muitas maneiras diferentes de organizar o conteúdo.
Por isso, a equipe precisou criar 24 blocos que foram customizados de acordo com as necessidades da WP Rocket. O número de blocos faz uma grande diferença na construção de um site e pode variar muito. Dependendo do site, você pode usar apenas dois.
Além disso, para cumprir com o objetivo de ter um alto índice de desempenho, os desenvolvedores precisaram suar um pouco.
Afinal, por se tratar de uma empresa que é mundialmente conhecida por um vender uma ferramenta de otimização de performance, as expectativas em termos de desempenho eram bastante altas.
Com base na experiência da WP Rocket, aqui estão algumas dicas para você:
- Comece a trabalhar em seu novo web design já com o Gutenberg em mente. Isso vai economizar muito tempo e você vai acabar sendo mais eficiente.
- Considere o número de blocos que será utilizado de acordo com o seu negócio. Reflita sobre a quantidade de blocos que devem ser personalizados ou não.
Gutenberg é a escolha certa para você?
Como você viu, nem tudo foi moleza. Isso traz à tona uma pergunta: Gutenberg seria a melhor opção para o seu site?
Para responder essa pergunta, a WP Rocket consultou uma agência web para entender porque faria sentido mudar para o Gutenberg. Eles identificaram três razões principais.
- Em primeiro lugar, Gutenberg é feito pelo WordPress. Todos os dias, muitos colaboradores trabalham para melhorá-lo. O Gutenberg está realmente no coração do WordPress. Ao escolher outra opção, ela pode não ser atualizada na mesma velocidade que o WordPress.
- Com o tempo, ao utilizar o Gutenberg, você precisará cada vez menos do seu tema para novos desenvolvimentos. Outro detalhe importante, é que você não precisará de nenhum conhecimento técnico para construir um site usando o Gutenberg. E não se esqueça de que Gutenberg é open source – código aberto – e gratuito.
- O Gutenberg permite que você dê um passo em direção ao futuro. Claro, você pode ignorá-lo. Mas a inovação não para. Em algum momento, ele não será mais uma opção.
E se você tem um site WordPress, o Gutenberg é a melhor escolha. Com o passar dos dias, ficará mais fácil encontrar alguém que possa te ajudar a melhorar um site em WordPress que foi construído com Gutenberg do que com outra solução.
Então, mudar para o Gutenberg é simples? Não, este processo não foi tão rápido.
Se você utiliza um tema padrão, então é ótimo. Você pode colocar todos os blocos que quiser, curtir o Gutenberg e se juntar ao futuro do WordPress!
No entanto, se você deseja um design específico e blocos específicos, você precisará de um desenvolvedor para ajudá-lo com o layout. Talvez isso torne o processo mais longo e mais caro. Outro detalhe relevante, é que você precisa estar ciente que terá um longo caminho de aprendizado pela frente, afinal, o Gutenberg ainda é algo novo.
Gutenberg: quais são os benefícios do back-end?
Ainda durante o relato, a profissional conta que mudar do editor clássico para o Gutenberg foi uma tarefa fácil para a equipe de marketing, pois eles passaram a usufruir de recursos que tornaram o processo de trabalho mais fácil e rápido, o que era um dos objetivos da equipe enquanto o site ainda estava em construção.
Para atualizar conteúdo: back-end ou front-end?
A primeira coisa que você deve saber é que o back-end é quase igual ao front-end. Assim que estiver conectado, você poderá navegar no site e fazer quaisquer alterações na página, apenas clicando em “Editar página”.
Você pode atualizar facilmente uma página ou uma seção específica e ver rapidamente como a alteração se parece no back-end. Isso mesmo: é diretamente visível neste ambiente.
Isso torna as coisas muito mais fáceis para todos.

Foto: Reprodução/WP Rocket
Blocos
O Gutenberg fornece uma biblioteca de blocos que são elementos pré-construídos. Cada bloco pode ser personalizado, editado e adicionado a qualquer página que você quiser.
Como você pôde ver no início deste relato, chegar ao design desejado exige esforço.
Assim que o design estiver concluído, você pode aproveitar as vantagens dos blocos já foram personalizados.
Isso significa que a criação de novas páginas do zero ou a alteração de elementos em páginas existentes torna-se simples. Você não precisa mais de nenhum design. Tudo que você precisa são os seus blocos personalizados.

Foto: Reprodução/WP Rocket
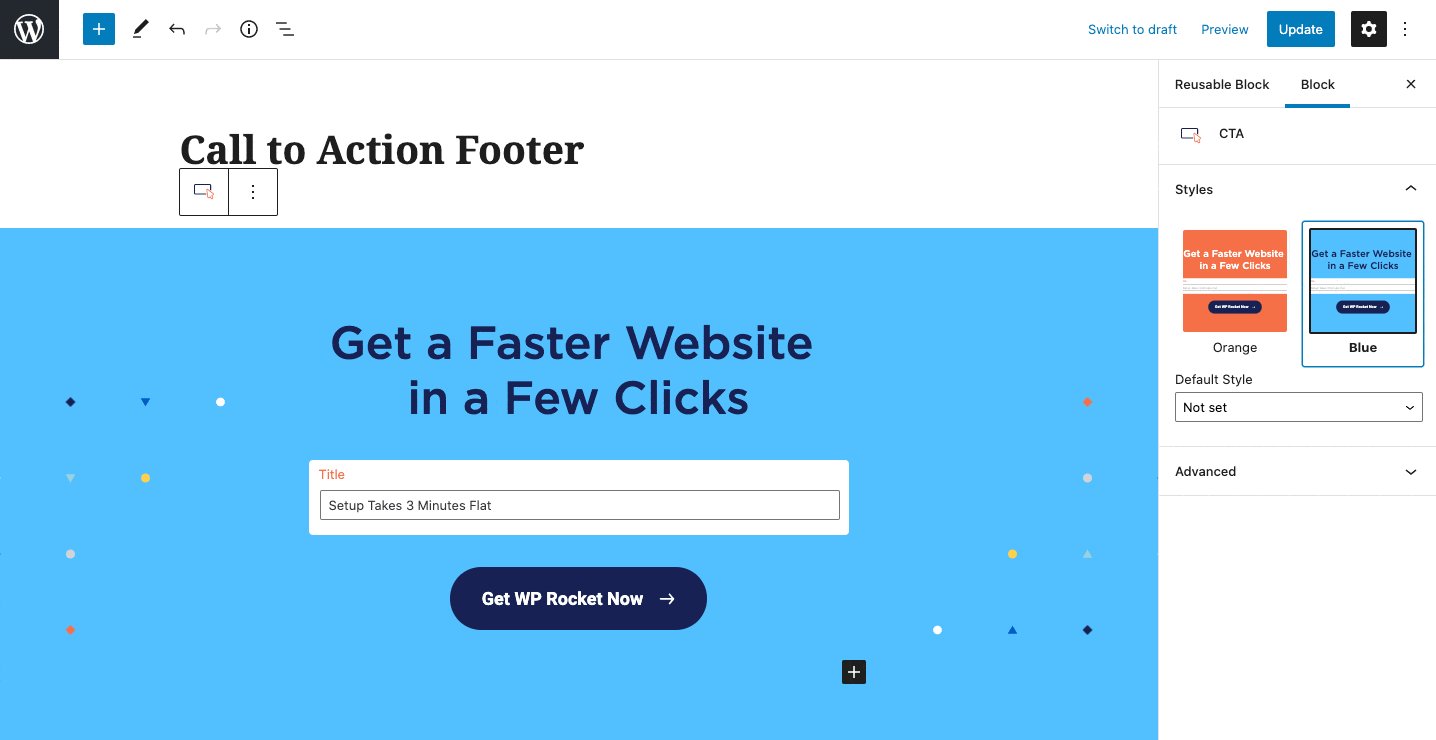
Para ser prático: digamos que você tenha um bloco personalizado para seus CTAs (Call to Action), que em português significa “Chamada para a ação”. É bem provável que você queira usá-lo em várias páginas, certo? Graças ao bloco personalizado, você pode incluir facilmente os CTAs onde quiser. Você manterá o mesmo design e editará o conteúdo sempre que desejar.

Foto: Reprodução/WP Rocket
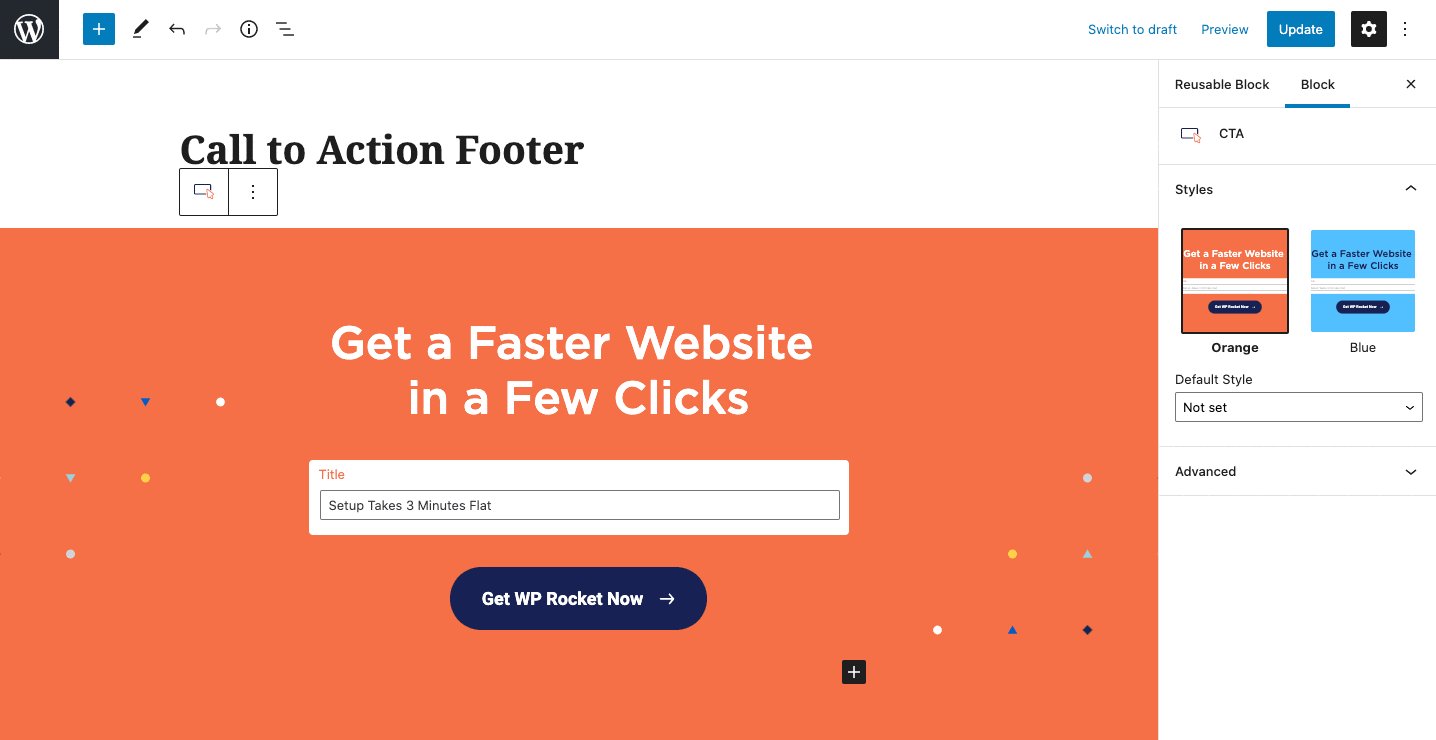
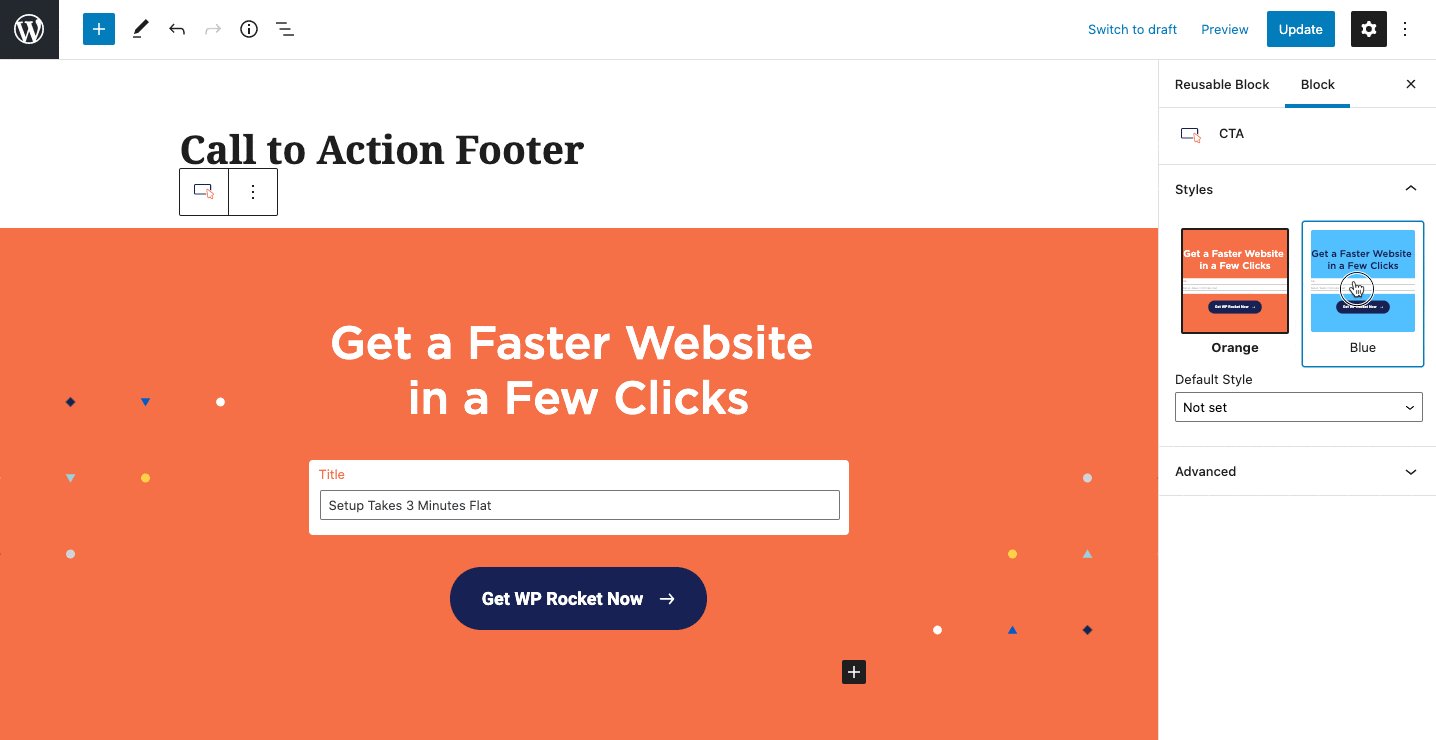
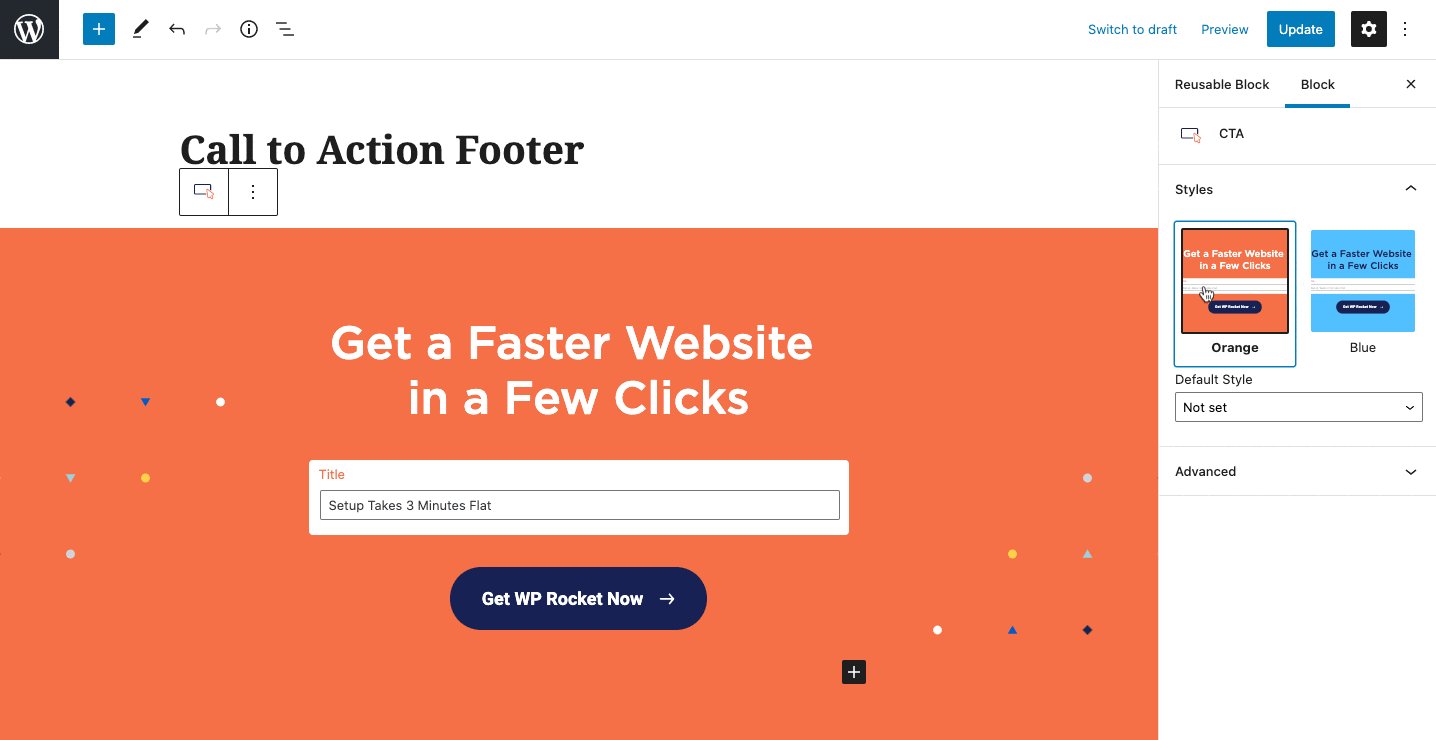
Blocos e padrões reutilizáveis
Com o Gutenberg, você também pode criar blocos reutilizáveis, pois é possível salvar um bloco personalizado contendo um conteúdo específico ou imagem que você usará novamente.
Vamos pegar o exemplo anterior do CTA. Em algum momento, você desejará alterar um CTA específico. Você pode atualizá-lo facilmente uma vez e ele será atualizado em todo o site. O mesmo acontece se você tiver um site multilíngue. Você edita o CTA para cada idioma uma vez e pronto.
Além do mais, você também pode criar padrões. Ou seja, você pode criar uma combinação diferente de blocos de maneiras diferentes.
Os blocos do Gutenberg lembram as peças de um jogo chamado Lego. Em termos simples, você pode brincar com os blocos que possui: formas, ícones, conteúdo e muito mais. E você pode criar páginas novas ou diferentes apenas usando os blocos que você criou anteriormente.
Conheça os blocos da WP Rocket:

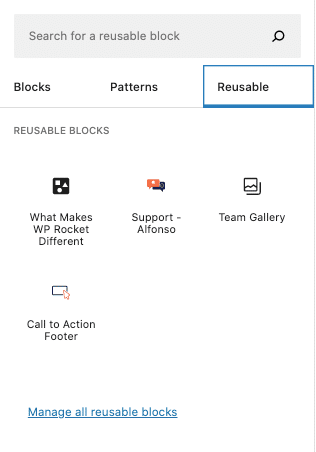
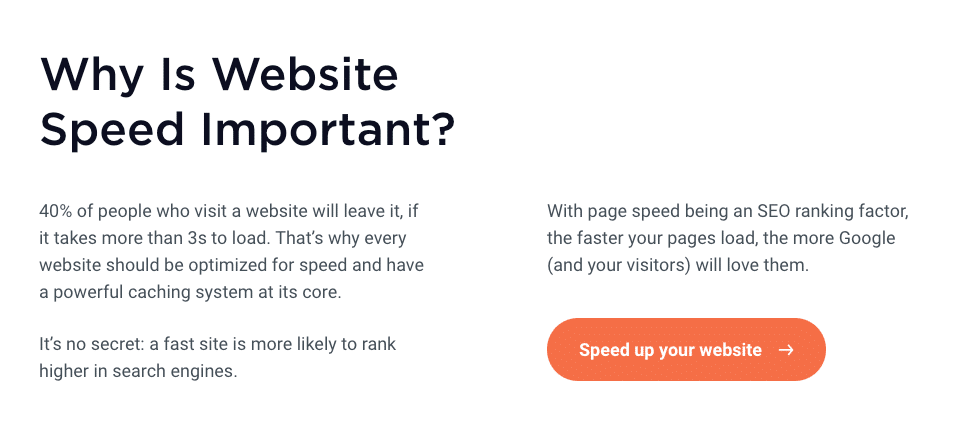
Foto: Reprodução/WP Rocket
Landing Pages
O Gutenberg também é útil para criar novas landing pages. Elas são essenciais para o SEO e para campanhas de marketing mais amplas. A equipe de marketing dirá a você quanto tempo leva para criar uma nova landing page e como às vezes, esse processo pode ser doloroso.
Para a WP Rocket, o fato de poder criar novas páginas de forma rápida, incluindo o conteúdo e o design que eles utilizam sem precisar fazer nenhum esforço é simplesmente incrível.
E mais uma vez, eles ressaltam que atualizar o conteúdo usando o Gutenberg é mais fácil do que nunca – independentemente dos detalhes que o usuário deseja editar.

Foto: Reprodução/WP Rocket
Como a WP Rocket melhorou o desempenho do site com o Gutenberg
Por ser um plugin de cache, que tem o objetivo de melhorar o tempo de carregamento dos sites que utilizam este plugin, a WP Rocket tinha como foco ter um site com um belíssimo desempenho.
Na opinião da WP Rocket, o Gutenberg é a ferramenta que melhor aborda a questão do desempenho.
A seguir, você vai conferir como o Gutenberg pode te ajudar a ter um site com um melhor desempenho.
Neste relato, eles também ressaltam que não desejam emitir nenhuma opinião negativa sobre outras ferramentas que podem ser utilizadas no lugar do Gutenberg, como os Pages Builders. A WP Rocket apenas achou que o Gutenberg é mais fácil de utilizar no que diz respeito ao desempenho do seu site.
Um código HTML leve
A estrutura HTML gerada pelo Gutenberg é mínima. Em outras palavras, o Gutenberg produz poucos <div>. Este é um ponto importante que permite controlar o “Main Thread Work” e melhorar o tempo do processo de renderização das páginas.
Por gerar pouco código, o Gutenberg atende uma das recomendações do Google Page Speed Insights. O Page Speed Insights é a ferramenta responsável por medir a performance dos sites.
Se você quiser saber mais sobre ela, confira este artigo: Page Speed Insights: nota 100 é o ideal? Descubra aqui!
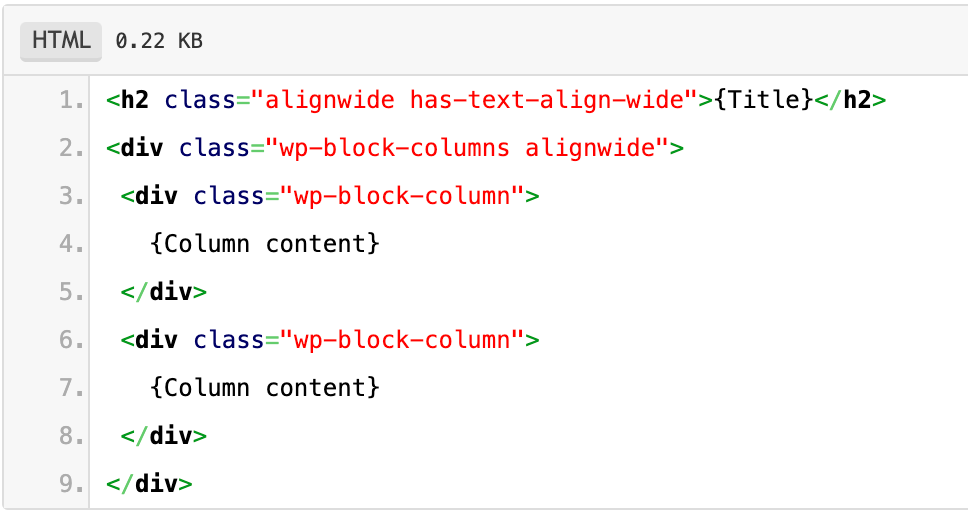
Confira abaixo as imagens que mostram a quantidade de código que foi utilizada na criação de uma seção com duas colunas:

Foto: Reprodução/WP Rocket
A estrutura HTML é muito simples:

Foto Reprodução/WP Rocket
Arquivos CSS e JavaScript carregados sob demanda
Conforme foi explicado acima, nossa equipe de marketing precisava de um site que pudesse ser personalizado sem a necessidade de um desenvolvedor para criar novas páginas. Como resultado, o tema utilizado é composto por 24 blocos.
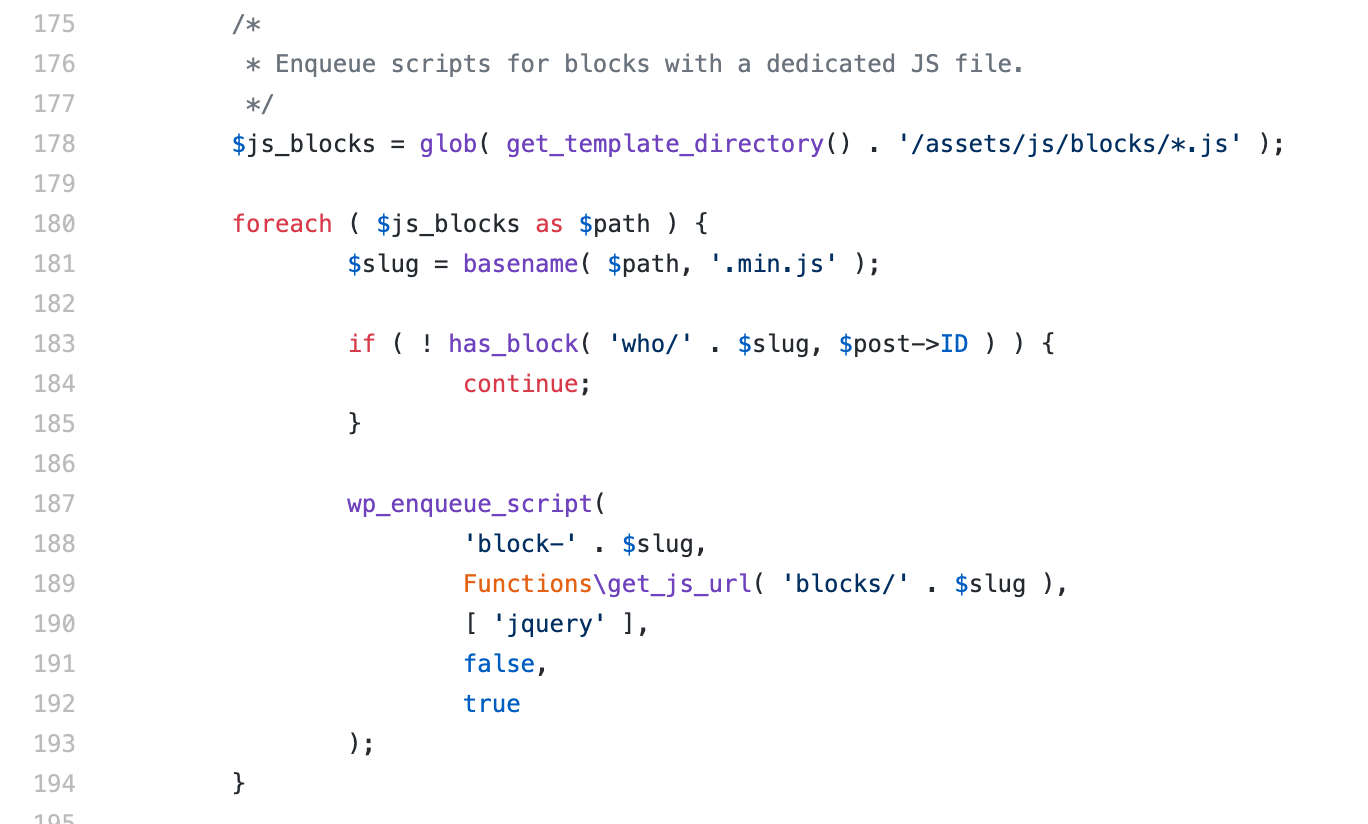
Foi então que a WP Rocket decidiu que cada bloco deveria ter sua própria folha de estilo e, se necessário, seu arquivo JavaScript para realizar modificações.
No entanto, isso geraria um grande número de folhas de estilos e vários arquivos JS teriam que ser carregados em todas as páginas.
Por isso, os desenvolvedores levaram a sério as recomendações do Page Speed Insights e começaram a remover os recursos CSS não utilizados nas páginas.
Para ajudar neste processo, eles entraram em contato com a agência responsável pelo desenvolvimento do tema para que encontrassem uma forma de carregar os blocos sob demanda. Ou seja, os arquivos são carregados apenas quando o bloco for incluído na página.
Assim, cada página do site contém apenas o código CSS necessário, reduzindo assim o tamanho da página.
Na imagem abaixo, você pode ver como isso funciona:

Foto Reprodução/WP Rocket
Um ponto comum entre Gutenberg e os construtores de páginas
Ainda no relato, a profissional conta que uma das deficiências dos Construtores de Página é que a folha de estilo padrão contém muito CSS não utilizado. A mesma desvantagem existe com o Gutenberg: a folha de estilo padrão contém CSS de todos os blocos nativos.
Em termos de desempenho, isso é um problema, pois o CSS não utilizado é carregado em todas as páginas. Mesmo após a minimização, um arquivo CSS do Gutenberg ainda tem 50 KB.
Para resolver este impasse, os blocos não utilizados pela WP Rocket foram descontinuados. E a equipe decidiu não utilizar o arquivo CSS do Gutenberg. Em vez disso, eles “migraram” o CSS que realmente precisavam para a sua própria folha de estilo. Após a compressão, o arquivo Gutenberg CSS passou a ter apenas 8 KB.
Conclusão
Ao longo deste relato, você pôde conferir um pouco dos desafios enfrentados na construção do site da WP Rocket e porque eles escolheram o Gutenberg para construir um site fácil de trabalhar e que possui um bom desempenho.
Se preferir, você pode acessar o relato completo, neste artigo em inglês: Why WP Rocket Choose Gutenberg and How Performance Improved.
Por fim, nós queremos saber: você já usa o novo editor? Já pensou em criar um site usando o Gutenberg para construir suas páginas? Deixe sua opinião nos comentários!
Gostou deste post? Compartilhe com seus amigos em suas redes sociais!
Até a próxima!
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.


Que bom o pessoal do WP-Rocket mostrar esse caminho. É um dos meus plugins favoritos, pela simplicidade de uso. O Google tem popularizado essa questão da performance de websites, e até clientes mais simples as vezes nos trazem essa preocupação. Fiz um teste com Gutenberg em dois projetos no começo de 2020 e também senti melhorias de desempenho em relação a ferramentas anteriores. Obrigado por compartilharem.