É cada vez mais comum ouvir por aí a afirmação “O conteúdo é rei”, não é por acaso que o termo é cada vez mais falado, grandes cases de sucesso, como Google, Facebook e Youtube estão aí para provar que sem conteúdo, toda a infraestrutura: layout, programação e arquitetura tem pouca utilidade.
Perceber a necessidade de conteúdo nos grandes cases é fácil, mas quando se trata dos projetos que trabalhamos no dia a dia, o que significa esse rei?
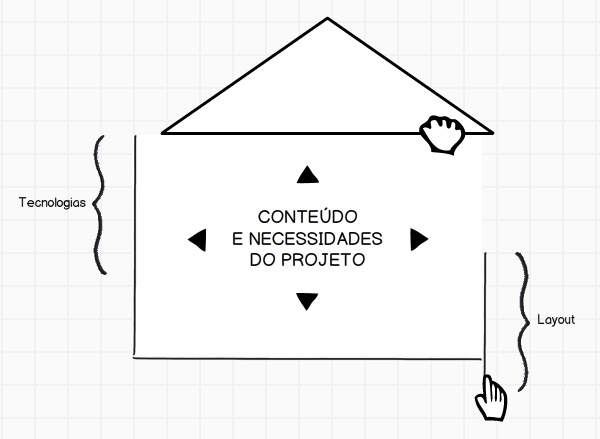
Os primeiros passos de um projetos web: onde entra o conteúdo?
O conteúdo, juntamente com as necessidades e objetivos são a matéria prima para estruturação de qualquer projeto, eles são a base para definição de cada etapa de concepção, afinal, é o motivo pelo o qual qualquer usuário acessará o seu site.

Assim como uma casa precisa de estrutura para ser construída, o projeto web necessita do conteúdo para ser concebido.
Nessa primeira etapa de trabalho podemos escolher entre dois caminhos: deixar o conteúdo para depois ou criar e analisar antes de iniciar as próximas etapas, é nesse momento que encontramos o caso ruim e o bom.
O caso ruim: quando tentamos vestir o rei sem saber o seu tamanho
Nesse momento surge a pergunta: então é impossível desenvolver qualquer projeto web sem conteúdo? A concepção continua sendo possível, afinal, conhecemos centenas de casos onde são utilizados templates prontos para websites, podemos comprá-los e encaixar o conteúdo nas áreas disponíveis, não existem problemas aparentes… ou existem?
É nesse momento que devemos lembrar de alguns assuntos que já podem ter atormentado algum projeto seu: atrasos, retrabalhos, designs que não se encaixam bem com o conteúdo na entrega, páginas que não trazem retorno e sites confusos que geram alto custo com atendimento aos clientes. Não vamos apontar apenas para um vilão, mas a falta de conteúdo pode mesmo causar todos esses sintomas e outros imprevistos adicionais.
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
Na teoria criar conteúdo baseado em uma área específica não apresenta problemas. Mas na prática percebemos que cada projeto tem uma necessidade específica, como tipos diferentes de conteúdo, organização e principalmente, de oportunidades.
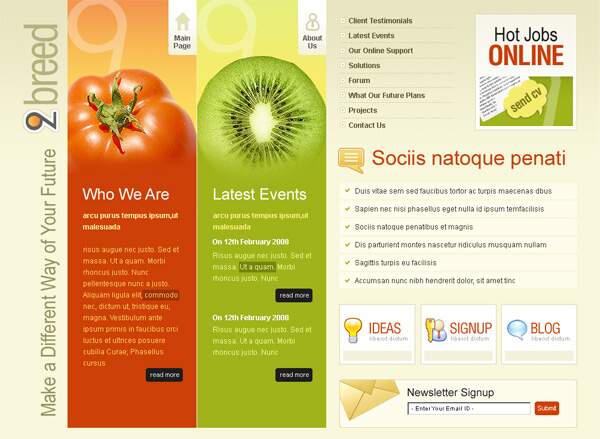
Vamos fazer um teste desse caso na prática, imagine que você adquiriu um template como abaixo, a princípio tudo parece interessante e organizado, as imagens de exemplo se aplicam bem, os textos e links ficam bem distribuídos:

Template de site com conteúdo genérico
Ao ver o layout bonito e organizado nos esquecemos por alguns instantes de um detalhe importante: ao ver a tela você se sentiu motivado a digerir o seu conteúdo? Quando paramos para pensar percebemos que os textos distribuídos nele são irrelevantes, são apenas “textos-layout”.
Imagine que o template acima foi realmente aprovado e utilizado no projeto. Após concluir a criação visual, implementação e todos os detalhes do projeto, incluímos o conteúdo, confira o resultado:

O conteúdo de um site tem necessidades específicas que nem sempre se aplicam a templates
Nesse caso conseguimos perceber com facilidade que nem sempre nosso conteúdo consegue se adaptar ao layout, isso ocorre por vários motivos, podemos destacar nesse caso: dimensões das imagens, cores e quantidade de texto, mas em cada novo projeto encontramos limitações diferentes, em menor e maior grau.
O caso bom: quando criamos o reino do conteúdo no momento certo
Com a captação prévia do conteúdo, várias portas são abertas para o projeto. Além de garantir o básico: que o layout suportará corretamente o conteúdo, podemos descobrir como melhorar o UX (Experiência do usuário), desenvolvendo novas formas para os usuários absorverem o conteúdo, incentivando-os a continuar no site e adquirir os seus produtos e serviços.
Nesse momento o site deixa de se tornar um layout suportado por texto para realizar a sua função, dar suporte ao que vale a pena: o conteúdo.
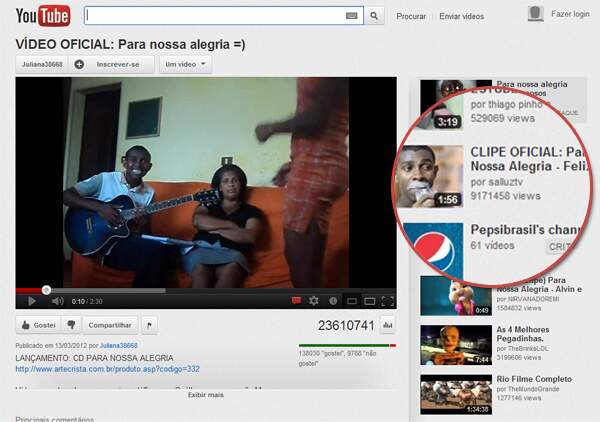
Um bom exemplo é o Youtube, que continuamente adapta o site e descobre novas oportunidades, isso ocorre na medida que novo conteúdo é inserido e seus usuários o digerem. Sabemos que na sua vasta quantidade de vídeos existem conteúdos bons e ruins, como manter o usuário no site quando ele não encontra o que procurava?
O Youtube gera novas motivações, mostrando vídeos relacionados melhores aceitos pelos usuários. Entendendo melhor a segmentação do seu conteúdo, também aparece a oportunidade de apresentar anúncios que serão melhor aceitos por um público específico. Além desses recursos várias funções do site totalmente focadas no conteúdo aprimoram a experiência do usuário: opções de compartilhamento, comentários, playlists e outros:

Com conhecimento do seu conteúdo, o Youtube mantém seus usuários mais tempo no site e gera novas oportunidades com anúncios focados
Sabemos que nem sempre é possível criar e analisar o conteúdo antes da concepção. Mas agora que conhecemos a importância do “rei” no ponto de vista de projetos, podemos pensar com mais cuidado no assunto antes de iniciar cada etapa, assim é possível evitar vários problemas nos projetos e o melhor: encontrar novas oportunidades que irão alavancar sua ideia.
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.