Como está o seu site em WordPress? Ele é capaz de oferecer uma boa experiência para seus usuários e clientes? Se você respondeu não para a última pergunta, está na hora de pegar papel e caneta e começar a planejar as melhorias em seu site que proporcionam uma excelente experiência para os seus usuários! Isso porque até o fim deste mês, todas as atualizações do Google Page Experience devem estar no ar!
Se você ainda não sabe o que é Google Page Experience e para que ele serve, não se preocupe, continue lendo este post, que nós vamos te explicar todos os detalhes!
O que é o Google Page Experience?
O Google Page Experience é fruto de um grande estudo feito pelos profissionais do Google. Ao longo de estudos e pesquisas, foi possível perceber que a experiência de usuário é realmente um fator de extrema importância para quem navega pelo site, especialmente, quando relacionado a velocidade de carregamento de página e compatibilidade com dispositivos móveis.
Após perceber a necessidade do usuário, o Google passou a lançar atualizações que visam melhorar a experiência do usuário de inúmeras formas.
As atualizações começaram a ser lançadas em maio deste ano e devem ser concluídas até o fim de agosto de 2021. As atualizações estão ocorrendo aos poucos para que os administradores de sites possam executar melhorias. Afinal, as atualizações podem afetar a indexação do seu site em WordPress.
Agora que você já sabe o que é o Google Page Experience e qual o seu objetivo é hora de conhecer em detalhes as mudanças que estão sendo implementadas com a chegada deste novo algoritmo.
O que muda com a chegada do Google Page Experience?
Uma das principais novidades e que tem deixado parte dos proprietários de websites é o novo conjunto de métricas “Core Web Vitals”.
Se você ainda não sabe, Core Web Vitals são métricas relacionadas à velocidade do carregamento, agilidade de interação e estabilidade de layout. Com estas 03 métricas, você poderá medir de forma mais clara como está a experiência do seu usuário ao navegar pelo seu site ou loja virtual.

Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
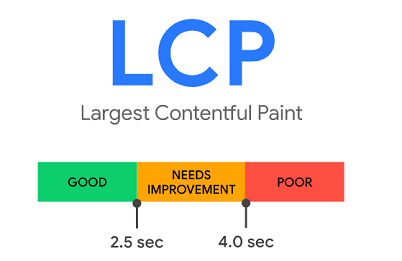
A primeira das 03 métricas é a LCP (Largest Contentful Paint) e visa medir quanto tempo a página do seu site leva para exibir o primeiro conteúdo para os seus usuários, que pode ser uma imagem, um pequeno texto ou até mesmo um vídeo. Para que o seu site proporcione uma boa experiência aos seus usuários, ele deve levar no máximo 2,5 segundos para que o seu cliente ou usuário possa visualizar o primeiro conteúdo exibido em seu website. Já se o tempo de carregamento estiver entre 2.5 segundos e 4.0 segundos, significa que o seu site precisa de melhorias quando o assunto é performance. Já a partir de 4 segundos, significa que o seu site precisa de melhorias relacionadas ao tempo de carregamento.

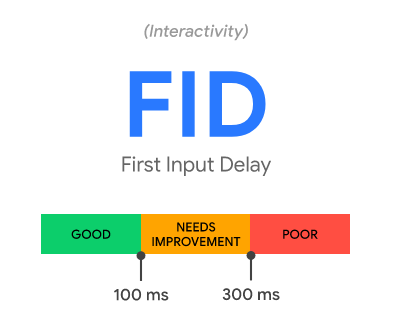
A segunda métrica também está ligada à performance do seu site. Conhecida com FID (First Input Delay), essa métrica tem como objetivo medir quanto tempo o seu site demora para permitir que o seu usuário possa interagir em seu site, seja alternando as páginas, clicando em botões ou vídeos. Conforme as métricas criadas pelo Google, o usuário deve ter a possibilidade de interagir em seu site em no máximo 100 milésimos de segundo para que seu site em WordPress possa ser considerado bom. Já entre 100 ms e 300 ms, significa que seu site precisa executar melhorias. A partir de 300 milésimos de segundo fica evidente que o seu usuário não está tendo uma boa experiência ao navegar pelo seu site.

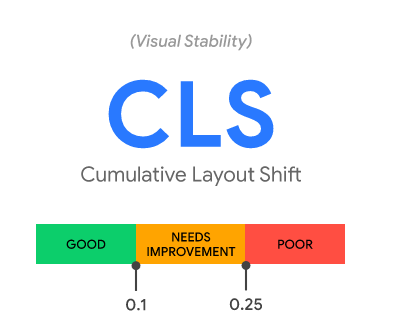
A terceira e última métrica é o CLS (Cumulative Layout Shift). Através dela, é possível medir a estabilidade visual de uma página. Neste item, é importante que você saiba que pop-ups podem afetar a estabilidade visual de sua página. Para receber o sinal verde, o seu site em WordPress deve ficar em 0.1. Entre 0.1 e 0.25, o seu site recebe o sinal laranja, o que significa que seu site precisa de melhorias. A partir de 0.25, você precisa colocar entre as suas prioridades a revisão da estabilidade visual da sua página.
Quer saber mais sobre Core Web Vitals? Leia este post: Core Web Vitals: saiba o que é e como ele pode afetar o seu site.
Além destas métricas, também há outros itens que devem ser levados em consideração na hora de medir a experiência do seu usuário ao navegar pelo seu site.
HTTPS
O seu site já possui https? Esta combinação de consoantes significa que seu site tem certificado SSL. Um site que possui este certificado é considerado seguro, ou seja, o seu usuário poderá navegar em seu site ou comprar em sua loja virtual sem se preocupar com a segurança dos seus dados.
Quer saber mais sobre o certificado SSL? Leia este post: Como o seu site pode ser punido pelo Google sem o certificado SSL (HTTPS).
Safe-brownsing
Além de priorizar os sites que já possuem HTTPS, o Google também contará com uma métrica que visa avaliar se a navegação é segura para o usuário. Para se manter segura, ela deve estar livre de malwares, por exemplo.
Dispositivos móveis
Em todo o Brasil e no mundo, ainda há pessoas que não possuem conexão Wifi de qualidade e precisam navegar pela internet através de dados móveis. Além disso, hoje, o celular tem sido considerado cada vez mais um eletrônico multitarefas, por isso, o Google também leva em consideração a forma como seu site é exibido no mobile. Portanto, se você pretende brigar pela primeira posição na primeira página do Google, é importante que você garanta que seus usuários terão uma boa experiência ao navegarem pelo seu site ou e-commerce utilizando dispositivos móveis.
Estas foram algumas das principais mudanças que proporcionarão uma boa experiência aos seus usuários ao navegarem pelo seu projeto virtual e que podem afetar a indexação. Uma vez que o Google vai preferir exibir resultados de sites que oferecem uma boa experiência de navegação. Por isso, é importante que você execute as melhorias o quanto antes para se manter bem posicionado no Google.
Como se preparar para todas as mudanças?
Antes de arrancar os cabelos e começar a pensar que o seu tráfego vai diminuir do dia para a noite, é importante que você analise com cuidado o seu site, bem como todos os itens que integram o Google Page Experience. Para te ajudar neste processo, nós temos uma boa notícia, as métricas relacionadas ao Core Web Vitals já podem ser medidas e acompanhadas por você e sua equipe em tempo real. E mais, este acompanhamento pode ser feito através de ferramentas gratuitas, como o Google Page Speed Insights, por exemplo.
Após acessar o site, basta inserir a URL do seu site na barra de pesquisa e aguardar os resultados.
Outra possibilidade de conferir se o seu site está de acordo com as métricas é utilizando o Google Search Console.
Após entrar no ambiente do seu site no Google Search Console, basta ir na aba lateral, que fica no lado esquerdo da página e clicar em experiência. Em seguida, clique em “Principais métricas da Web”. Após o clique, uma nova página será carregada. Neste ambiente, você encontrará uma lista com os aspectos ruins e melhorias necessárias que devem ser feitas em seu site ou loja virtual.
Conclusão
Ao longo deste post, você pôde conferir o que muda na navegação do Google com a chegada de mais uma atualização, que desta vez, leva o nome de Google Page Experience. Mas lembre-se que apesar de todas as mudanças que já ocorreram e que vão ocorrer, você deve continuar produzindo um bom conteúdo para os seus clientes, leads e usuários. Afinal, um bom conteúdo também faz toda a diferença na experiência do seu usuário ao navegar pelo seu projeto virtual.
Antes de finalizar este post, nós queremos saber: você já tinha ouvido falar do Google Page Experience? Já executou melhorias em seu site baseado nas novas métricas? Conta para a gente nos comentários! A sua opinião pode ajudar outra pessoa que está passando pelo processo de melhorias.
Este post te ajudou? Compartilhe com seus amigos em suas redes sociais.
Até a próxima!
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.

