O Editor Gutenberg tem gerado controversa no mundo dos amantes do WordPress. Classificado como uma das maiores mudanças deste ano, o editor recebeu um retorno bem dividido entre os desenvolvedores e usuários. A seguir, saiba o porquê e o que muda no novo editor do WordPress!
O que é o Editor Gutenberg?
O editor leva o nome de Johannes Gutenberg, inventor da prensa mecânica. Em sua essência, Gutenberg é o novo editor do WordPress, com dezenas de recursos avançados e esperados pela maioria dos usuários. Ele simplifica a criação e edição de sites para quem não tem tanto conhecimento técnico, tornando o processo mais leve e dinâmico.
O novo editor do WordPress se inspirou no conceito “faça você mesmo” e combinou os melhores recursos de plataformas do estilo, como Wix, Medium e Squarespace. Contudo, a atualização promete ser muito mais do que um simples editor! Através dele, é possível gerenciar os conteúdos do seu site em blocos personalizáveis, sem que você tenha profundo conhecimento em HTML ou outros códigos de acesso. Você também pode controlar todo o layout do site (back end e front end) a partir de um único painel.
O que muda no WordPress?
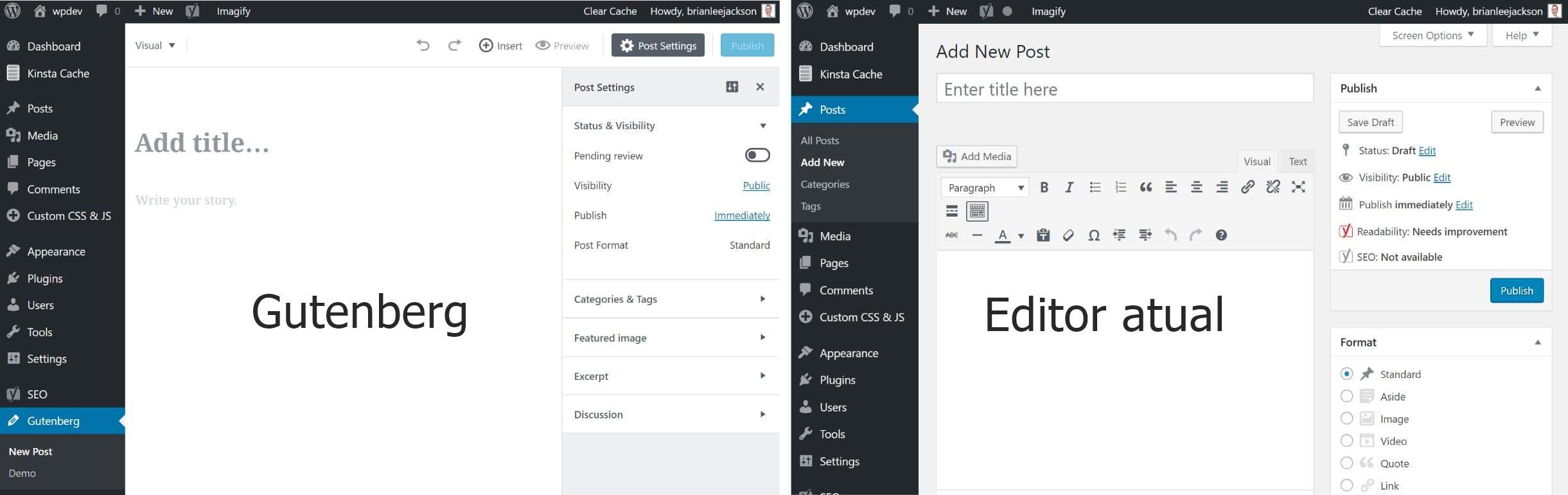
Bem, o único propósito do editor Gutenberg é fornecer uma alternativa ao atual editor de texto aberto, sem mencionar os códigos de acesso difíceis de lembrar, com uma interface ágil e intuitiva. Conheça alguns pontos que serão mais fáceis de executar a partir do Editor Gutenberg:
- Importar imagens e arquivos multimídia da biblioteca de mídia ou adicionar códigos de acesso em HTML;
- Copiar e colar links;
- Escrever códigos de acesso especializados de diferentes plugins;
- Criar imagens destacadas para serem adicionadas no topo de um post ou página;
- Adicionar trechos para subtítulos;
- Adicionar widgets para conteúdo ao lado de uma página.
Em resumo, o Editor Gutenberg não muda o funcionamento do WordPress. No entanto, ele altera a forma como os usuários interagem com a plataforma. Isso quer dizer que no lugar de códigos de acesso que muitas vezes complicam o desenvolvimento, você estará usando blocos com edições mais simplificadas.
O que são blocos?
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
Considere um bloco como a unidade mais básica (portanto, menor) do novo editor. Em outras palavras, tudo (incluindo conteúdo, imagens, citações, galerias, imagens de capa, áudio, vídeo, cabeçalhos, incorporações, códigos personalizados, parágrafos, separadores e botões) se transformará em blocos distintos. Assim, você poderá arrastar e soltar cada bloco, identificar esses itens e colocá-los na página da maneira que quiser, tornando o desenvolvimento e edição bem mais simplificados do que o editor atual.
Leia também: O WordPress em 2017 – Veja as atualizações feitas durante este ano
Explorando o Editor Gutenberg
Uma vez instalado e ativado, o Editor Gutenberg mostrará um ícone na barra de menu à esquerda. Ao iniciá-lo pela primeira vez, você verá um novo post de exemplo, intitulado “Gutenberg Demo”. Nele, é possível praticar as novas funções e criar um post demonstrativo, antes de partir para alterações definitivas em seu site.
1 – Adicionando um post novo
Vá para “Postagens” na barra de menu à esquerda do seu painel do WordPress. O novo post será lançado primeiro no Editor Gutenberg. Após a criação, você terá a opção de alterar no novo editor, ou no clássico.
2 – Editar um post existente
Vá para o menu “Postagens” e passe o mouse sobre uma postagem salva e selecione o editor. Embora a opção de editor clássico esteja disponível por enquanto, ela provavelmente será removida com o lançamento do WordPress 5.0.
3- Alternar entre os dois editores
Você também pode alternar entre os dois editores ao editar uma postagem. Clique no menu suspenso no canto superior direito para alternar entre o modo do editor visual e o editor de texto.Também é possível usar o usar o atalho Ctrl+ Shift+ Alt+ M para navegar entre as opções disponíveis.
4- Cópia de conteúdo
Este recurso permite que você copie todo o conteúdo na versão HTML com apenas um clique. Você pode abrir esta opção em ambos os editores, clicando no menu suspenso no canto superior direito do painel.
5- Estrutura
Esse recurso permite contar o número de palavras em uma postagem inteira. Você também pode ver o número de cabeçalhos, parágrafos e blocos com apenas um clique. Clique no ícone de informações (i) na área superior esquerda.
6- Configuração de páginas e documentos
o Editor Gutenberg permite que você altere várias configurações de página e documento. Você pode encontrá-lo na barra de menu à direita, e realizar os seguintes ajustes:
- Faça uma postagem pública ou privada.
- Altere a data de publicação.
- Selecione o formato de uma postagem.
- Adicione ou edite categorias e tags.
- Carregue imagens em destaque.
- Escreva um parágrafo.
- Ative e desative comentários, pingbacks e trackbacks.
7- Principais pontos positivos do Editor Gutenberg
- Nenhuma habilidade técnica é necessária para criar um layout personalizado para uma postagem de blog ou site. Funciona como o Medium, por isso as pessoas que procuram esse estilo e experiência de edição fácil de usar vão adorar.
- Permite criar um design consistente e avançado.
- Os blocos permitem que usuários com pouco conhecimento em programação criem intuitivamente layouts complexos. Se você é novo no WordPress ou não tem nenhum conhecimento, com certeza você vai adorar.
- O próprio Editor Gutenberg funciona bem em dispositivos móveis (é responsivo).
- Desenvolvedores mais experientes podem criar blocos reutilizáveis personalizados usando HTML5.
- Por fim, o Editor Gutenberg acaba sendo uma boa opção para usuários avançados e intermediários.
Ao contrário do que muitos dizem, o Editor Gutenberg não é um substituto para o atual editor do WordPress, pelo contrário, ele é uma nova maneira de construir sites. De acordo com a proposta do editor, você não precisa ser um hard user para criar e publicar páginas na internet. Agora, se você já tem um site e está preocupado em Como o conteúdo já existente será afetado pelo editor Gutenberg, leia este artigo que preparamos sobre o assunto.
Se você gostou deste artigo, que tal curtir e compartilhar em suas redes sociais?
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.