Você já navegou por sites muito atrativos, mas quando precisou de alguma informação não conseguiu encontrar? Ou encontrá-lo foi complicado e cansativo? Este problema é comum em sites corporativos, blogs, lojas virtuais e por isso é importante fazer testes de UX (user experience) para garantir que isso não ocorra no seu site e prejudique suas conversões.
E como identificar problemas no seu site?
1 – Tenha claro seu objetivo:
Se você não possui um objetivo claro em relação ao que você deseja como resultado do seu website, medir o ROI (return on investiment) do website não será possível. Antes de mais nada você precisa definir o que você deseja como resultado, exemplo: ter mais visibilidade (aumentar visitas); aumentar o número de contatos (ligações, solicitações de orçamento por e-mail), aumentar o faturamente com as vendas diretas do website.
Com o objetivo definido o seu site será desenvolvido ou atualizado para que o usuário ao navegar encontre o que procura e então realize a ação desejada a (CTA – call to action), por exemplo: ligar para sua empresa, preencher um formulário de orçamento ou até mesmo efetuar uma compra pelo site.

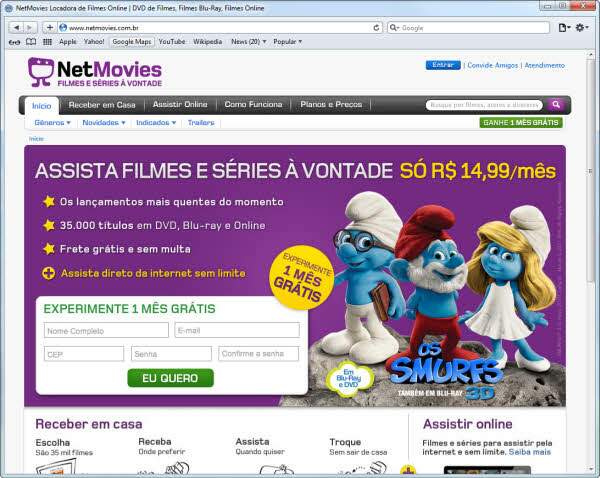
NetMovies - objetivo claro e direto na Landing Page
2 – A usabilidade de seu site deve ser eficaz:
Desenvolva seu website para facilitar o acesso as informações pelo usuários, torne-o fácil de navegar. Crie o conteúdo de forma organizada, defina estilos e uma formatação padrão, não deixe blocos grandes de textos, eles não estimulam a leitura.
O visual atrativo também torna a navegação mais agradável. Pense na navegação como se você fosse o usuário, as vezes sua percepção por conhecer do tema profundamente é diferente de quem ainda está procurando conhecer.
Dispense termos técnicos que somente você sabe o que significa, caso eles existam explique nos detalhes. Já os botões call to action devem gerar a ação esperada para não causar frustação.
3 – Confira dicas para melhorar a conversão:
Na navegação pelo site você deve se preocupar em deixar claro as suas CTAs, confira dicas de como torná-las mais efetivas:
- Destaque a chamada para ação no visual: explore cores e texturas que tornem a chamada para ação evidente aos usuários;
- Tenha um objetivo claro para cada página: para cada página tenha uma ação preferencial, ou seja, não coloque várias chamadas para ações diferentes em um único local, dessa forma o usuário ficará confuso na navegação e não gerará o retorno esperado;
- Website leve: o rápido carregamento do website garante que o usuário não espere para visualizar o seu website. Se demorar haverá a possibilidade de desistência de acesso as informações e novamente a ação não será concretizada;
- Mensagens claras: a ação que o botão gera deve ser clara para o usuário, com o intuito de estimulá-lo a clicar ou ainda para não criar um receio em relação a sua existência na página. E ao clicar a ação deve ser correspondente a informada no botão para que não gere frustações ao usuário.
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
Confira o exemplo abaixo, o objetivo do website é gerar matrículas, para isso existe um botão destacado em verde:

Call to action (CTA) no website da Sparta Fundos de Investimento
Seu website é uma ferramenta de venda muito importante e pode ser ainda mais efetiva com essas dicas. Para que traga resultado o importante é usá-la da forma correta. Se o seu website já acompanha esses critérios, confira dicas de como aprimorar a divulgação na Internet acessando o artigo “Como investir na divulgação da minha empresa ne internet“.
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.

