Se você tem um site em WordPress, você já deve saber que para o Google, a experiência proporcionada pelo seu site para os seus usuários é o que realmente importa, portanto a performance é um item que tem se tornado cada vez mais fundamental. Por isso, neste post, você vai saber o que é Core Web Vitals e como estas métricas podem afetar o seu site em WordPress.
O que é Core Web Vitals?
Basicamente, Web Vitals é uma iniciativa do Google, que visa fornecer orientações para os administradores ou desenvolvedores de sites a fim de que os sites disponíveis na web possam proporcionar uma ótima experiência de navegação para os seus usuários.
Além de fornecer orientações, o Google criou métricas relacionadas à velocidade do carregamento, agilidade de interação e estabilidade de layout. Elas são conhecidas como Core Web Vitals. Assim, você utilizará estas 03 métricas para medir a experiência que você tem proporcionado aos seus usuários.
A partir da análise dos resultados, você poderá se concentrar nas sugestões apontadas para tornar o seu site em WordPress mais acessível para os seus leitores, clientes e usuários.
Ao que tudo indica, a partir de junho de 2021, após o lançamento do Google Page Experience, estas métricas se tornarão um fator de ranqueamento para o Google, portanto vale a pena você ficar de olho no Core Web Vitals e entender como ele pode afetar o seu site.
Agora, vamos conferir juntos mais detalhes sobre estas 03 métricas?
Conheça as métricas do Core Web Vitals
As três métricas que serão utilizadas para medir a experiência dos usuários são: LCP, FID e CLS. Pois é, em um primeiro momento, você pode ficar confuso com esta pequena sopa de letrinhas. Mas, nós temos uma boa notícia: abaixo, você vai conferir para que serve cada uma dessas siglas e como você pode utilizar estas métricas para melhorar a experiência dos seus usuários ao navegarem pelo seu site ou loja virtual.
Para cada uma destas métricas, há uma forma de avaliar o seu desempenho. A cor verde significa que seu site está bom. A cor laranja significa que seu site precisa de melhorias. Já a vermelha é que seu site está ruim de acordo com a métrica do Core Web Vitals.
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
Outro detalhe extremamente importante é que estas métricas são válidas tanto para desktop, quanto para mobile.
LCP – Largest Contentful Paint:
Esta métrica tem como objetivo medir quanto tempo a sua página leva para carregar o maior conteúdo, que pode ser texto, imagem, vídeo ou banner ficará visível para os seus usuários. O primeiro conteúdo a ser carregado em seu site ou loja virtual vai depender do formato de conteúdo utilizado. Se você costuma utilizar vídeos, imagens e texto em seu site. O vídeo será o maior conteúdo a ser exibido, e deve ser exposto em 2.5 segundos de acordo com a métrica LCP. Para atingir a métrica considerada boa ou ótima, o seu site deve levar no máximo 2.5 segundos para que o usuário tenha acesso ao primeiro conteúdo exibido em sua página. Entre 2.5 segundos e 4.0 segundos, significa que o seu site precisa de melhorias quando o assunto é performance. Já a partir de 4 segundos, significa que está ruim e você precisa mudar esta situação com urgência.
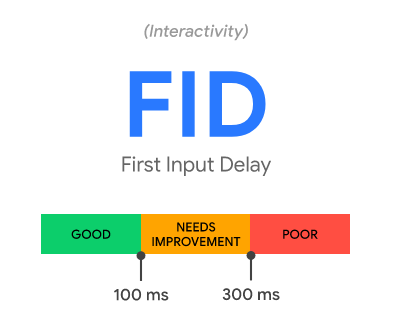
FID – First Input Delay:
Já está métrica visa medir quanto tempo leva para que o usuário possa interagir com o seu site, seja clicando em um vídeo ou alternando as páginas, por exemplo. De acordo com as métricas do Google, o usuário deve ter a possibilidade de interagir em no máximo 100 milésimos de segundo para que seu site em WordPress possa ser considerado bom. Entre 100 ms e 300 ms, significa que seu site precisa de melhorias. A partir de 300 milésimos de segundo, você já sabe que este é mais item que você precisa revisar com agilidade.
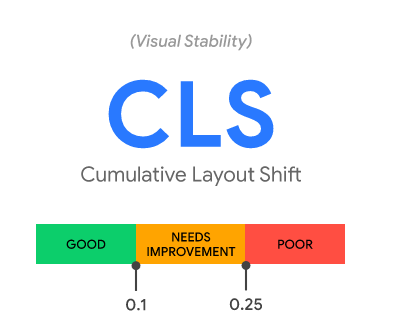
CLS – Cumulative Layout Shift:
A última métrica visa medir a estabilidade visual de uma página. Neste item, vale salientar que pop-ups podem afetar a estabilidade visual de sua página. Para receber o sinal verde, o seu site deve ficar em 0.1. Entre 0.1 e 0.25, o seu site recebe o sinal laranja que aponta a necessidade de melhorias. A partir de 0.25, você precisa rever a estabilidade visual de suas páginas o quanto antes.
Estas métricas podem afetar a indexação do seu site em WordPress?
A resposta é sim. No entanto, você não deve focar apenas nestas três métricas. É importante que você continue produzindo conteúdos relevantes para o seu público, e claro, se mantenha atento às técnicas de SEO. O Core Web Vitals é apenas mais uma forma do Google garantir que os sites disponíveis na internet levarão em consideração a experiência do usuário.
O que fazer para atingir bons resultados?
Investir em performance é fundamental para que você possa atingir bons resultados. Se você tem dúvidas sobre performance. Não tem problema, em nosso canal do YouTube, você encontrará um vídeo com duração de mais de 1h que trará um apanhado geral de uma série de itens que podem estar afetando a sua performance e como você pode resolver estes problemas.
Este vídeo faz parte de um curso grátis desenvolvido pela Yogh para quem deseja criar um site em WordPress sem programar. O curso além de ser gratuito, é online. Assim, você pode aprender a qualquer hora e em qualquer lugar. Se você ficou interessado, clique aqui e inscreva-se.
Quais ferramentas utilizar para medir o Core Web Vitals?
Além de saber o que significa Core Web Vitals e como ele funciona, é importante que você avalie o desempenho do seu site para verificar se o seu site está de acordo com as métricas apontadas pela nova iniciativa do Google.
Em primeiro lugar, você pode usar ferramentas como Google Page Speed Insights para analisar a performance do seu site.
Se você quer saber mais sobre o Google Page Speed, clique aqui e confira um artigo com explicações detalhadas sobre esta ferramenta de performance.
Outra ferramenta que também pode te ajudar neste processo é o Google Search Console.
Após entrar no ambiente do seu site no Google Search Console, basta ir na aba lateral, que fica no lado esquerdo da página e clicar em experiência. Em seguida, clique em “Principais métricas da Web”. Após o clique, uma nova página será carregada. Neste ambiente, você encontrará uma lista com os aspectos ruins e melhorias necessárias que devem ser feitas para que o seu site possa oferecer uma boa experiência para os seus usuários.
Conclusão
Ao longo deste artigo, você pôde aprender sobre o que é o Core Web Vitals e como ele pode afetar o seu site em WordPress. Além disso, ficou evidente que estas novas métricas são importantes e merecem atenção. No entanto, você não deve se desesperar. Na dúvida, consulte um desenvolvedor para que em conjunto, vocês possam avaliar as melhorias que devem ser implementadas em seu site.
Antes de finalizar este post, nós queremos saber: o que você achou do Core Web Vitals? Já está preparando o seu site para este novo fator de ranqueamento? Compartilhe sua experiência nos comentários.
Se você gostou deste post, compartilhe com seus amigos em suas redes sociais.
Até a próxima!
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.