A resposta para a pergunta acima é SIM! As imagens podem afetar a otimização de performance do seu site. Mas isso não significa que você deve deixar de utilizar as imagens para garantir que o seu site em WordPress tenha uma boa otimização.
Ter boas imagens no seu site pode fazer toda a diferença no momento em que um usuário navega pelo seu site, afinal, uma imagem vale mais que mil palavras, não é mesmo? Principalmente quando você possui a loja virtual do WordPress, o WooCommerce.
Neste caso, as imagens podem ser suas aliadas na hora de estimular o seu usuário ou cliente a finalizar uma compra. Porém, as imagens utilizadas não devem afetar a performance do seu site ou e-commerce.
Sendo assim, a otimização de imagens se torna um fator essencial na busca por um bom desempenho.
Neste artigo, você verá dois métodos para comprimir imagens, evitando desta forma que as imagens afetem a performance da sua página.
Utilize plugins
Um dos métodos para executar a otimização de imagens é utilizando plugins. Este formato é o mais indicado para sites que costumam fazer o upload de um grande número de imagens com frequência, como blogs e lojas virtuais.
Atualmente, há uma série de plugins de otimização de imagens disponíveis, mas a Yogh recomenda que você utilize o Plugin Smush para otimizar as imagens que serão utilizadas em seu site.
Smush: plugin de otimização de imagens
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
Este plugin é gratuito e está disponível para download no repositório oficial do WordPress. Ele possui mais de 1 milhão de instalações ativas e conta com a classificação de 05 estrelas no repositório.
Conheça alguns recursos deste plugin:
- Redimensionamento de imagens: com o Smush, você poderá definir a largura e a altura ideal para suas imagens.
- Compressão sem perdas: as imagens serão otimizadas sem perder qualidade.
- Processamento de imagens: o plugin tem a capacidade de processar e otimizar arquivos nos formatos PNG, JPEG e GIF.
- Otimização automatizada: depois de configurado, o plugin fará a otimização de todas as imagens no momento em que você for realizar o upload.
- Lazy Loading: o plugin também disponibiliza a função lazy loading. Com esta função, as imagens incluídas nas páginas só carregarão no momento em que o usuário se aproximar de cada uma delas.
Quer saber mais sobre este plugin que possui também uma versão PRO com mais recursos? Leia este artigo: Smush: um plugin para otimizar imagens do WordPress
Otimização manual
Se você possui um site que não possui uma grande frequência de uploads de imagens, como um site institucional, por exemplo, a otimização manual pode ser mais prática e eficaz para você.
Afinal, a quantidade de plugins utilizados também pode afetar a performance do seu site WordPress.
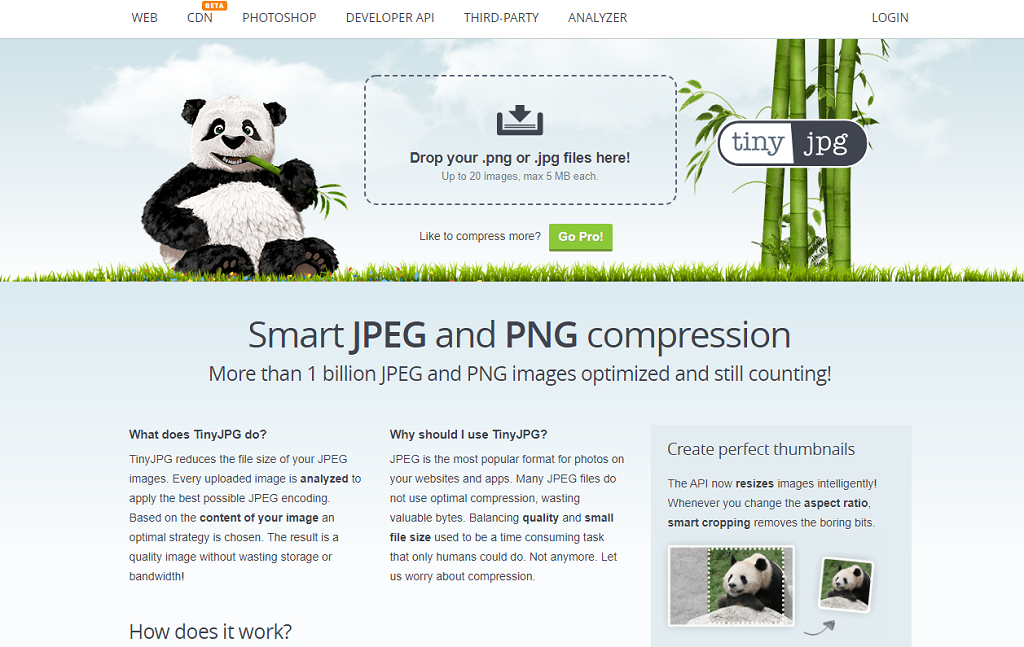
Portanto, o segundo método de otimização de imagens recomendado pela Yogh é o site TinyJPG.
Através deste site, você poderá fazer a otimização de forma manual e gratuita. O site permite, ainda, que você faça o upload de até 20 imagens com no máximo 5MB cada.
Como fazer a otimização de imagens utilizando o site TinyJPG:
- Para realizar a otimização, basta acessar o site e fazer o upload das imagens no campo “Drop your .png ou .jpg files here”.
- Em seguida, após concluir a otimização, basta clicar em “download all” para que você possa ter as imagens em seu computador.
- Após este processo, é só inserir as imagens em sua biblioteca de mídia do WordPress, como de costume.
Vale salientar que o ideal é que as imagens tenham no máximo 150kb após a otimização.
Formato da imagem
Outro fator que merece atenção quando o assunto é otimização de imagens é o formato utilizado. Os dois formatos mais utilizados são o JPEG e PNG. O ideal é que você escolha JPEG para fotos e PNG para gráficos, simples assim.
Se a imagem escolhida por você conter cores e tiver diferentes texturas e gradientes, escolha a opção JPEG na hora de salvar a imagem. Se for um logotipo, que contenha texto ou cores planas, salve-a como PNG.
Quer saber mais sobre tamanhos de imagem e como utilizá-los? Leia este artigo: Tamanho de imagens no WordPress: saiba como definir a dimensão ideal.
Vantagens da otimização da performance
A imagem pode ser um dos grandes vilões quando o tema é performance. Portanto, você deve estar atento ao tamanho das imagens que você costuma fazer o upload em seu WordPress.
Um site bem otimizado tem vantagens! A otimização permite que seus usuários tenham uma nova e melhor experiência ao navegar pelo seu site ao acessar rapidamente as suas páginas.
Além disso, a otimização pode melhorar o seu posicionamento no Google e outros mecanismos de busca, gerando uma chance maior de conversões em seu site WordPress ou WooCommerce.
Quer aprender mais sobre otimização de performance?
Se você quer saber mais sobre este tema, assista a aula bônus do curso grátis “Criando seu site em WordPress sem programar”. Nesta aula, você também vai conhecer 03 plugins de cache para o seu WordPress e duas ferramentas que vão te ajudar a testar a performance do seu site.
Por último, se você ainda não tem um site em WordPress? A hora é essa! Inscreva-se em nosso curso e aprenda como criar um site de forma fácil e rápida, sem precisar da ajuda de um programador!
Conclusão
Neste artigo, você pode conferir dois métodos para tornar a otimização de imagens em um processo fácil e prático. Mas nós queremos saber: você utiliza algum plugin de otimização de imagem? Compartilhe as boas práticas conosco nos comentários.
Gostou deste post? Compartilhe com seus amigos em suas redes sociais!
Até a próxima!
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.