Você já ouviu falar sobre o AMP?
Ainda não? Então continue lendo aqui porque o projeto AMP veio para facilitar o acesso de conteúdos em dispositivos móveis. Neste artigo você saberá o que é o AMP , por que ele é tão importante, como você pode implementar em seu site WordPress e quais são as vantagens.
O que é AMP?
Os dispositivos móveis mudaram totalmente a forma como as pessoas acessam a informação. Smartphones e tablets facilitaram para o usuário o acesso à internet e com isso, aos conteúdos que estão disponíveis na grande rede. A informação de um mundo inteiro está ali, a distância de um clique, em qualquer lugar que você esteja.
O uso destes dispositivos se tornaram parte do cotidiano das pessoas, em sua grande maioria. Um exemplo disso são os dados estatísticos sobre o uso de internet através de smartphones. De acordo com dados do IBGE, em 2019, 98,6% da população com 10 anos ou mais utiliza o telefone móvel para se conectar com a internet.
Ou seja: a acessibilidade móvel é parte da realidade diária dos brasileiros. Seguindo esta lógica podemos pensar que não só aqui mas também em boa parte da população mundial que tem acesso a web.
Por que estamos falando tudo isso?
Porque o projeto AMP surgiu justamente por causa das necessidades específicas que esta nova realidade de informação pede.
O Accelerated Mobile Page (AMP), que traduzido livremente para o português é Página Móvel Acelerada, é uma iniciativa de código aberto para aprimorar o desempenho na navegação na internet móvel aberta.
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
Vinda do Google, a AMP é uma iniciativa que deseja que páginas com conteúdo, em seus diversos formatos (gráficos, vídeos, animações) funcionem em conjunto a anúncios inteligentes, carregando de forma instantânea.
Basicamente, ao utilizar a AMP em seu site, o seu conteúdo será carregado da forma mais rápida possível ao ser acessado por dispositivos móveis.
A AMP dá um novo formato ao conteúdo quando acessado em smartphones ou tablets, e dessa forma, faz com que a página tenha mais rapidez ao carregar.
Por que AMP é tão importante?
Funcionalidade, rapidez, melhor experiência do usuário.
A intenção do projeto é que a navegação para mobile funcione da melhor maneira possível, da forma mais rápida para qualquer pessoa, em qualquer lugar.
Afinal, pense o quanto pode ser desgastante e frustrante estar buscando conteúdo em seu celular e a página demorar para abrir ou pior: não abrir de maneira alguma.
Com AMP, as páginas de conteúdo ao serem acessadas em dispositivos móveis, são otimizadas, acelerando o carregamento e dessa forma, facilitando o acesso a informação e aprimorando a experiência do usuário.
Vale ressaltar que a versão AMP é válida tanto para sites institucionais, e-commerces, portais e blogs.
Como posso implementar uma versão AMP de meu site WordPress?
Quer saber como o seu site WordPress pode implementar uma versão AMP? Nós te falamos.
Como você já deve imaginar, é possível ter este recurso em seu site através de plugins.
O plugin recomendado pela Yogh é o plugin AMP disponível para download no repositório oficial do WordPress. Gratuito, ele conta com mais de 500 mil instalações ativas e avaliação de 4 estrelas.

Entre as principais vantagens deste plugin, é que ele fornece ferramentas que visam melhorar o desempenho e usabilidade de um site e assim aumentar as suas chances de conquistar mais leads e conversões.
Além disso, o plugin traz ferramentas eficazes de validação, que serão seus aliados na hora de lidar com possíveis incompatibilidades ocasionadas pelo AMP, afinal nem todos os plugins e temas são compatíveis com o recurso AMP.
No site do plugin oficial, você pode conferir quais temas e plugins são compatíveis! Assim, fica mais fácil evitar qualquer problema que possa surgir em seu site!
Agora que você já conhece um pouco mais sobre o plugin e porque vale a pena utilizá-lo em seu site é hora de conferir como configurar este plugin em seu site em WordPress.
Como configurar o plugin AMP em seu site em WordPress
A partir de agora, você vai aprender como configurar o plugin AMP em apenas 8 passos!
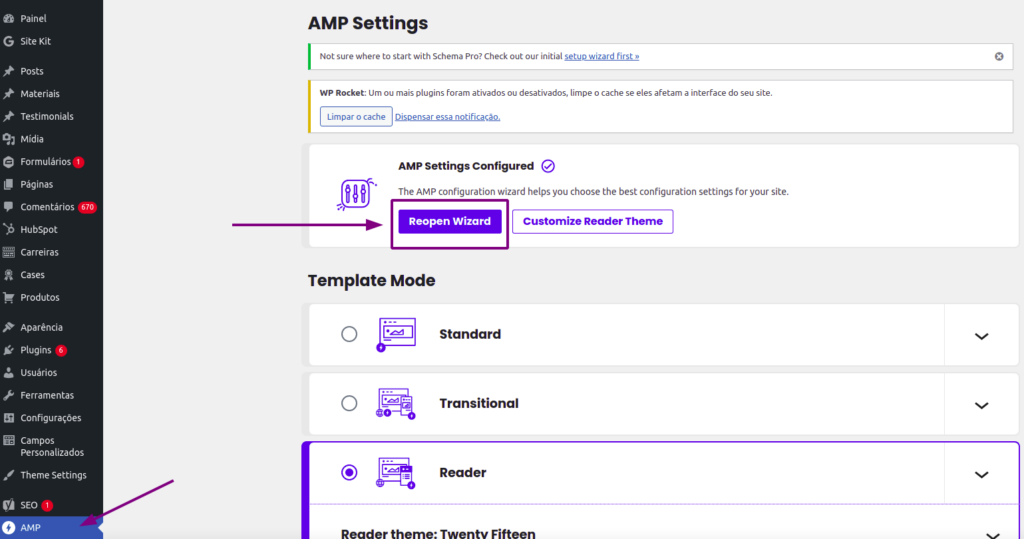
1º passo: Após instalar e ativar o plugin, é necessário rodar o assistente de configuração.

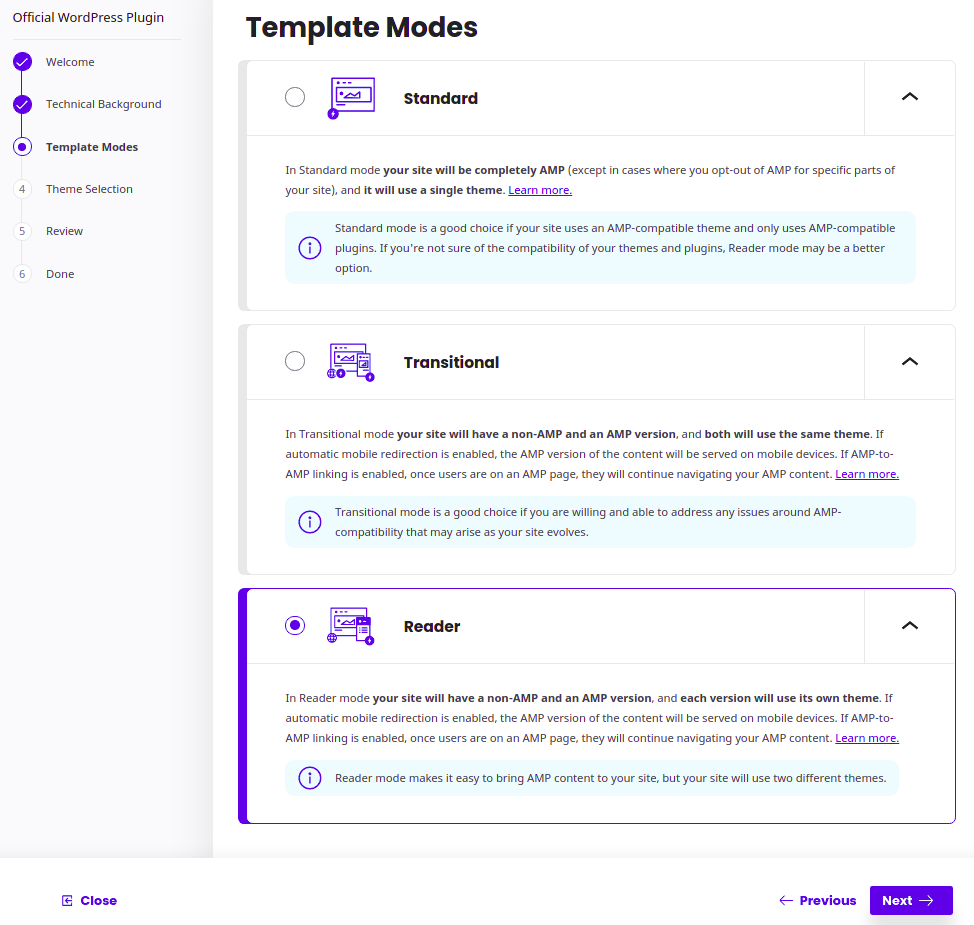
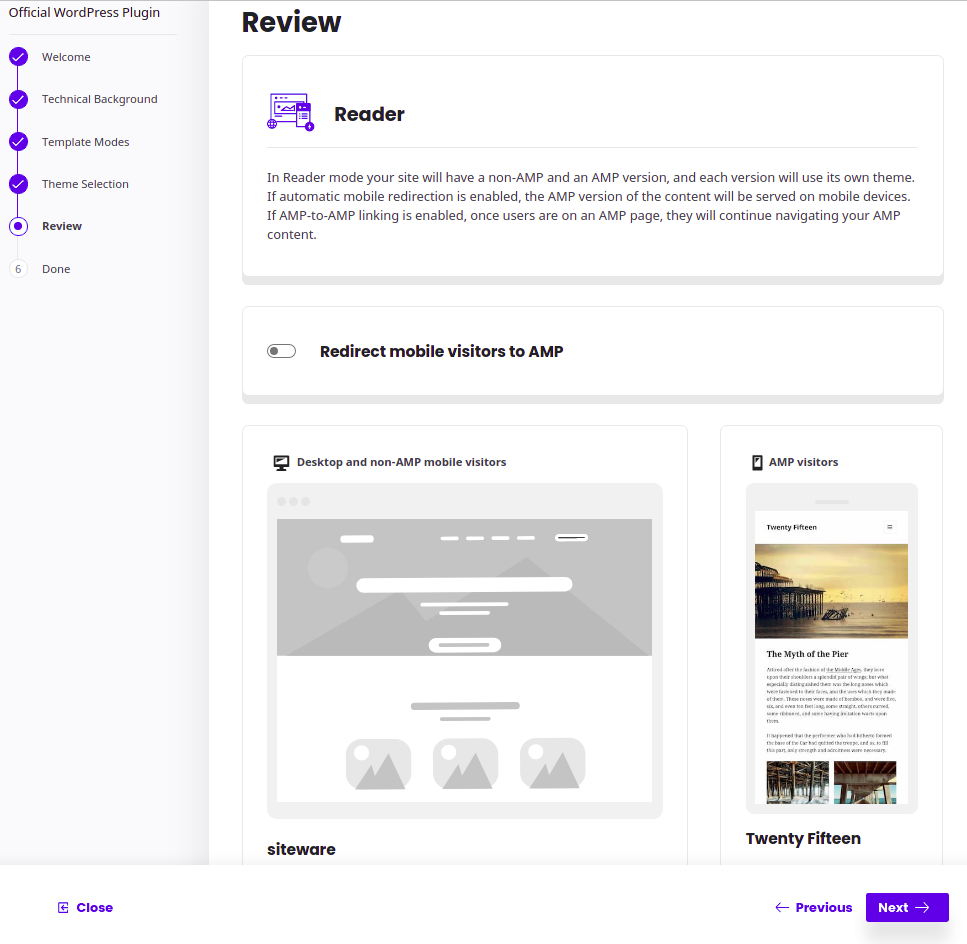
2º passo: Clique em “Next” nas duas primeiras opções, e na terceira, selecione o modo “Reader”. Este modo possibilita a utilização de um tema compatível com AMP, enquanto os modos “Standard” e “Transitional” são para temas já prontos ou em adequação para essa compatibilidade.

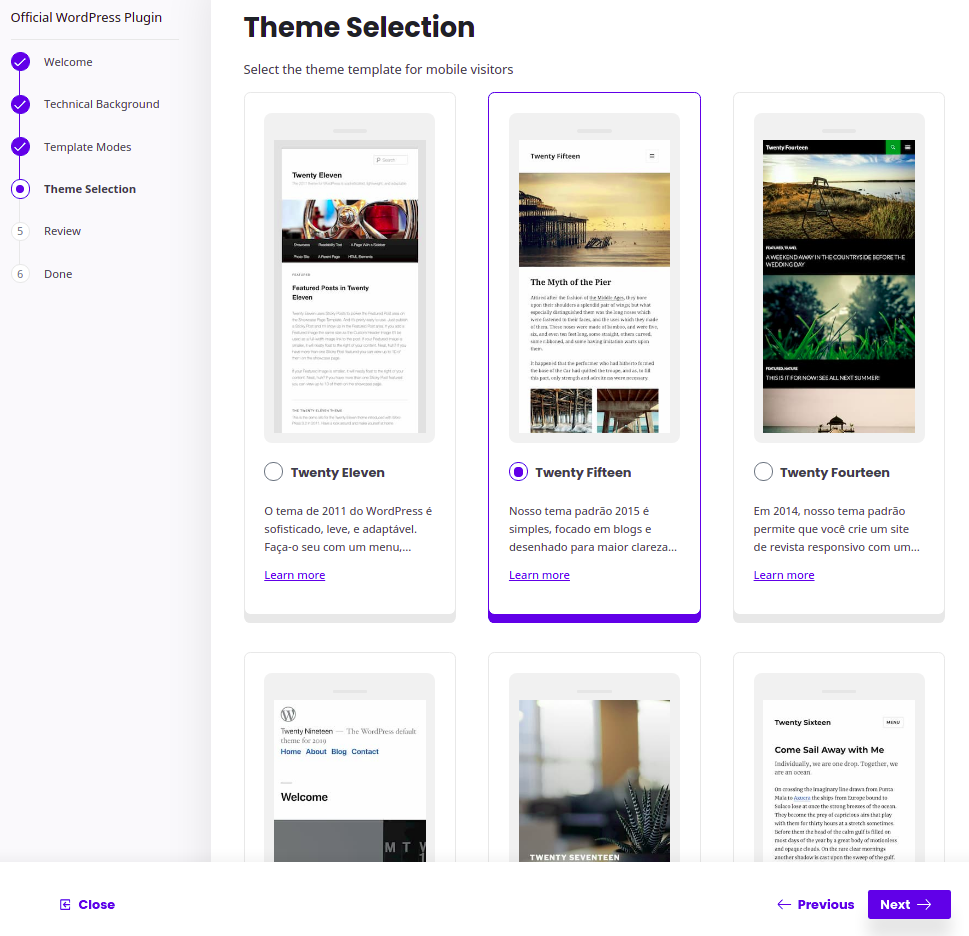
Passo 3: A próxima tela é de seleção do tema a ser utilizado neste modo. Neste exemplo será utilizado o Twenty Fifteen, pois é o mais adequado para o layout do site.

Passo 4: Desmarque a opção de redirecionar automaticamente os usuários para o AMP.

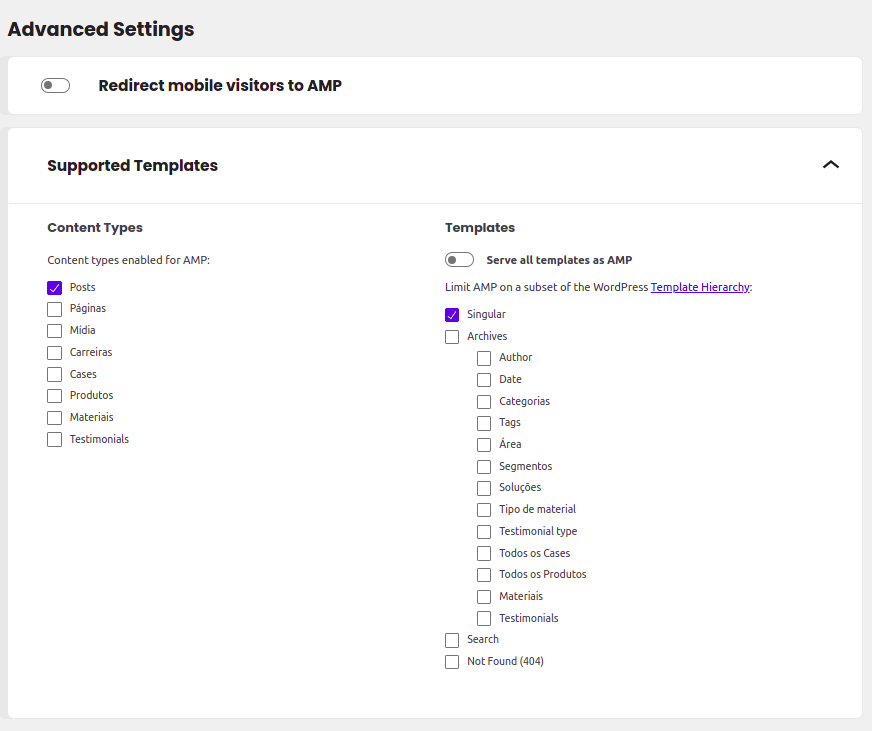
Passo 5: Após finalizar o assistente de configuração, reveja as configurações do painel, como por exemplo, as páginas que terão versão AMP.

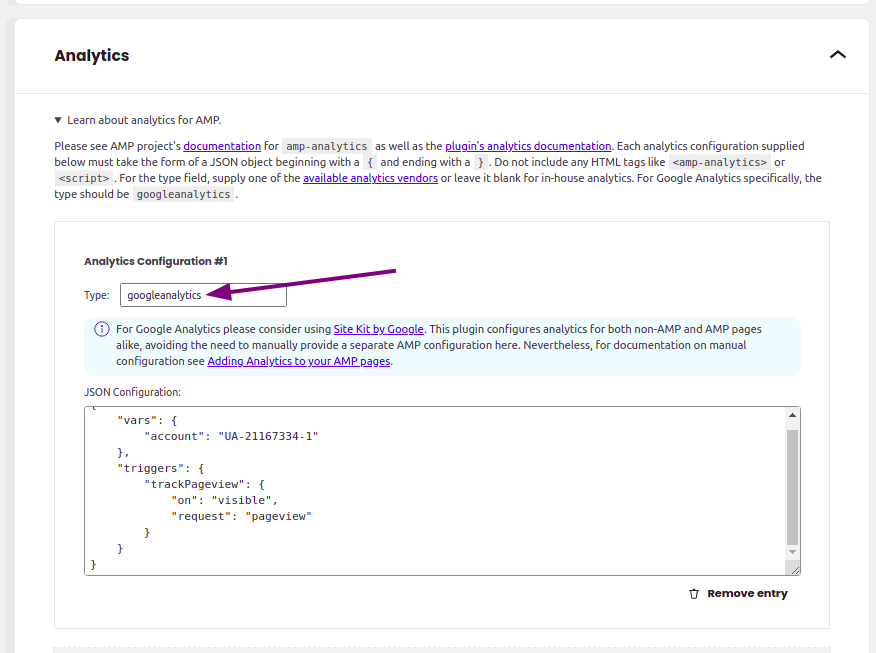
Passo 6: Configure o Analytics! Digite em type “googleanalytics” e ele carregará automaticamente o json, onde deve ser apenas alterado o código de account.

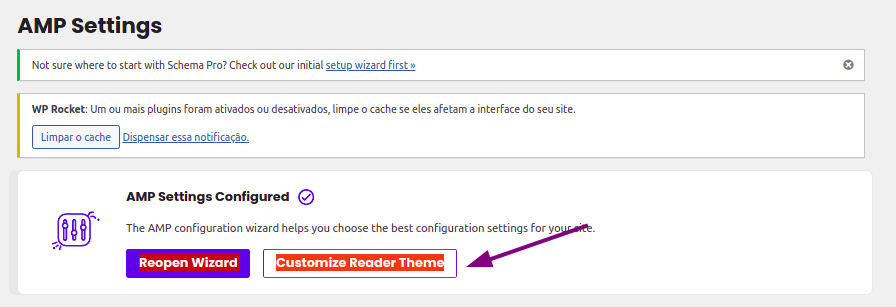
Passo 7: Tudo configurado, é hora de customizar o tema. Neste momento, é muito importante que você clique em Menus e selecionar um menu como “primary” para aparecer no modo AMP.


Passo 8: Depois de tudo configurado, faça testes e veja se uma página/post é um AMP válido através deste link.

Vantagens do uso da AMP para seu site WordPress
Integrar AMP em seu site fará toda a diferença na entrega de seu conteúdo. Se você ainda não está convencido, separamos 2 motivos vantajosos para ter AMP em seu projeto WordPress:
1. Uso da AMP melhora o SEO de seu site WordPress
Quer melhorar o SEO de seu conteúdo? Então, o uso da AMP o ajudará nisto.
A prioridade do Google é melhorar e aperfeiçoar a experiência do usuário na navegação móvel. Ou seja: o Google tem dado preferência as páginas que utilizam AMP.
Você pode conferir isto também ao checar as páginas de resultado do Google. O buscador não deixa de mostrar os demais resultados, mas dá prioridade as buscas que contém AMP.
2. Cative mais clientes
Como já falamos por aqui, os dispositivos móveis tem sido o meio que as pessoas utilizam para buscar informações e fazer pesquisas.
Usuários que acessam conteúdos que demoram para carregar, normalmente, desistem de esperar e partem para outro site que seja mais rápido. A cada página demorada, um leitor é perdido, assim como a oportunidade de gerar receita de publicidade ou novas assinaturas.
Para que seu site possa ser bem-sucedido, o uso da AMP será fundamental. Afinal, você deseja que a informação sobre seu serviço ou produto esteja disponível a seu cliente ou possível cliente de forma rápida e prática, não é mesmo? AMP inclusive é um dos passos importantes para quem deseja ter um site otimizado.
Com um site com AMP integrado, todo o conteúdo que você disponibilizar será rapidamente acessado em smartphones e tablets.
A AMP ajudará a alcançar os leitores que navegam pela internet móvel e consequentemente, ajudar também a captar novos clientes.
Gostou deste artigo? Deixe um comentário!
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.


Olá, ótimo artigo. Eu uso AMP via plugin, mas como vocês disseram, não é possível fazer muitas customizações. Isso me traz um probleminha, pois meus banners, por exemplo, não aparecem no AMP, apenas o AdSense. Ou seja, o número de impressões dos banners agora não batem mais com o número total do site. É o único ponto que ainda sinto falta de uma melhor customização, pois fica difícil monetizar esses banners uma vez que o cliente não terá o número total de impressões igual às visualizações de páginas absoluto.
Abs
Olá, muito bom o artigo, obrigado por compartilhar. Realmente eu estava procurando por um artigo sobre como instalar no WordPress, achei um ensinando mas era tudo no código. Fiquei na dúvida se é a mesma coisa e tem os mesmo efeitos. Pois algumas pessoas me falaram que usar plugins demais pode deixar o site lento.
Olá David,
Que bom que este artigo te ajudou!
Sobre a questão dos plugins, temos um artigo bem bacana que esclarecerá essa dúvida, veja: https://www.yogh.com.br/blog/usar-muitos-plugins-no-wordpress-deixa-o-site-lento-mito-ou-verdade/
Olá! Basta este plugin ou preciso baixar o do Facebook APM ou extensão?
Conteúdo super interessante.
Por acaso já estava implementando em um dos meus projectos, mas faltava essa explicação sobre as vantagens e possíveis desvantagens de um site AMP.
Mas queria saber se existe algum tema que seja amp friendly tanto para web bem como para mobile?