O Google lançou recentemente uma nova versão do PageSpeed Insights e neste post, você vai conferir as principais novidades desta nova versão que é sua aliada na hora de medir a performance do seu site em WordPress.
Entre as principais novidades, estão um novo layout, que permite os usuários entenderem de forma mais clara os dados referente a performance e o que deve ser feito a partir dessas informações.
Mas antes de conhecer as novidades, é hora de entender o que é o Google PageSpeed Insights e para que ele serve!
O que é o PageSpeed Insights e para que ele serve?
Desenvolvido pelo Google, o PageSpeed Insights tem como objetivo revelar para o usuário o desempenho de uma página para dispositivos móveis e computadores. Ao final da consulta, ele sugere inúmeras ações que podem ser feitas para aprimorar a página.
O PageSpeed Insights avalia cada página com base em práticas comuns recomendadas para melhorar o desempenho. Dentre os itens avaliados, há o tempo de carregamento da página inteira, ou seja, é feito o cálculo sobre o tempo que é levado após o usuário solicitar a abertura de uma nova página até o momento em que ela é totalmente processada pelo navegador.
Estes itens avaliados também fazem parte do Core Web Vitals, que são métricas que visam medir a experiência do usuário.
Como funciona a avaliação do PageSpeed Insights?
Você já avaliou o seu site no PageSpeed Insights? Se a resposta é não! Não se preocupe, o processo é simples e rápido. Basta abrir o site do PageSpeed Insights e em seguida inserir o site ou página que deseja consultar no campo que aparece logo no início da página.
Após inserir a URL, basta clicar em analisar e aguardar o resultado.
Após realizar uma consulta, você recebe uma nota para a página que foi disponibilizada para a consulta. Logo em seguida, aparecerá três níveis de pontuação. O PageSpeed Insights calcula uma pontuação de 0 a 100, que determina como está a performance do seu site!
0-59: determina que sua página não foi otimizada e há muito trabalho a ser feito quando o assunto é otimização.
60-79: de classificação mediana, a nota aponta que algumas otimizações comuns de desempenho não foram aplicadas à sua otimização, e que ainda há espaço disponível para executar melhorias na performance.
80-100: Se a nota recebida pela sua página chegou a este nível é porque o PageSpeed Insights avaliou que a maioria das práticas recomendadas foi utilizada e a necessidade de efetuar outras otimizações é pequena.
O PageSpeed Insights está de cara nova! Confira as novidades
Agora que você já sabe um pouco como funciona esta ferramenta que é gratuita, é hora de conferir as novidades desta recente atualização, não é mesmo? Então, vamos lá!
Uma nova interface

Uma das principais mudanças do PageSpeed Insights também conhecido com PSI é a interface, que passou por uma grande reformulação visa melhorar a apresentação dos dados que compõem o relatório.
A nova UI foi projetada para ser mais intuitiva, o que facilita o dia a dia dos usuários e desenvolvedores que precisam interpretar todos os dados com clareza para executarem as melhorias adequadas em sites e demais páginas da web.
Como funciona a avaliação na nova interface

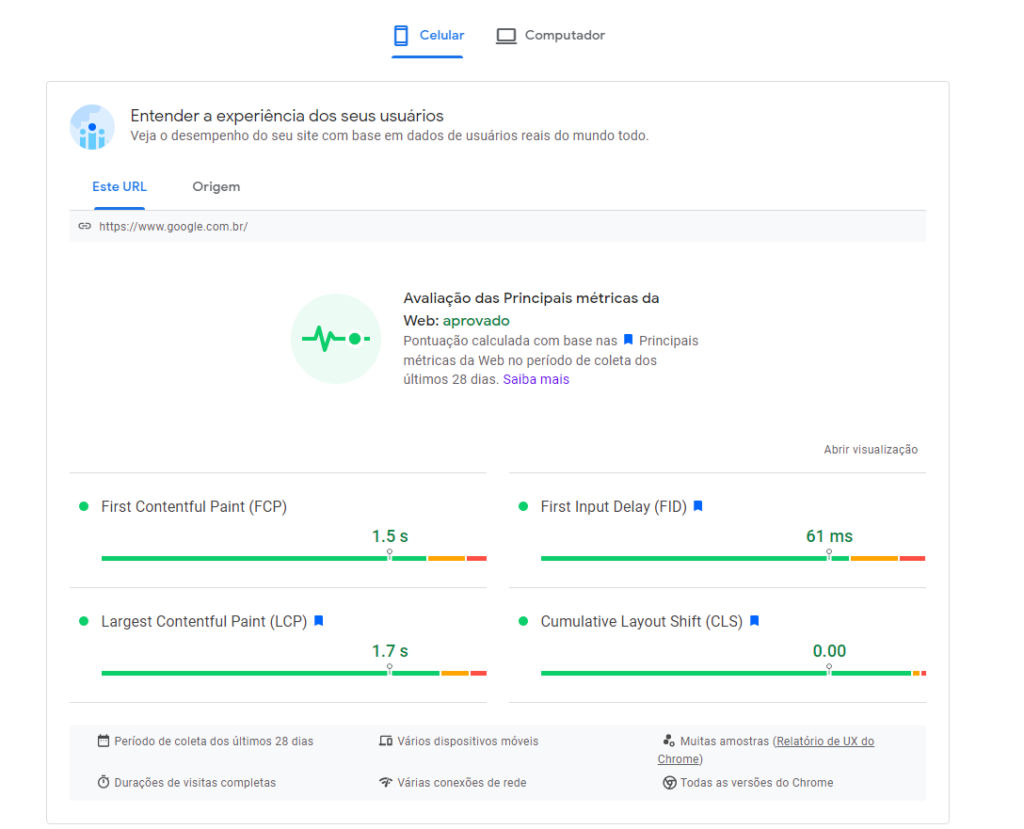
Agora, ao acessar o PageSpeed Insights, você consegue visualizar os dados de formas variadas. Logo no início da página, é possível optar entre celular e computador. Ao escolher um dos dispositivos, você terá à disposição duas possibilidades: Este URL e Origem.
Ao clicar em um deste dois itens, você verá sua nota, as principais métricas, dados relacionados a data da consulta e conexão. Em seguida, você também verá imagens em miniatura da página em que você realizou a consulta.
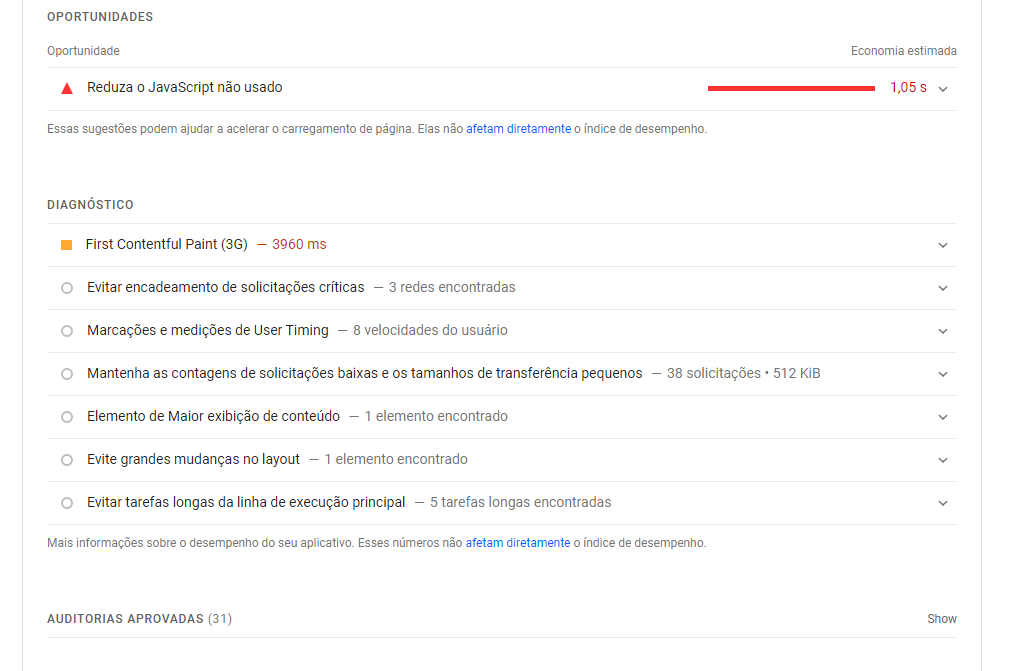
Ao descer a página do relatório, você verá a seção oportunidades. Neste espaço, é possível conferir uma lista de tudo que pode ser feito para acelerar o carregamento da página. Depois, você também pode encontrar a seção de diagnóstico com uma lista de itens que também podem ser considerados por você na hora de melhorar a performance do seu site.

E por fim, você encontrará a seção de auditorias aprovadas. Nesta seção, você verá os pontos positivos do seu site.
Lembre-se que neste relatório, há uma série de termos técnicos. Por isso, é importante que você tenha o apoio de um desenvolvedor para avaliar e executar as melhorias sem causar problemas em seu WordPress.
Avaliação do Core Web Vitals
O resultado da avaliação do Core Web Vitals, que antes aparecia como uma única palavra “aprovado” ou “reprovado” no Field Data, agora se destaca como uma subseção separada com um ícone distinto.
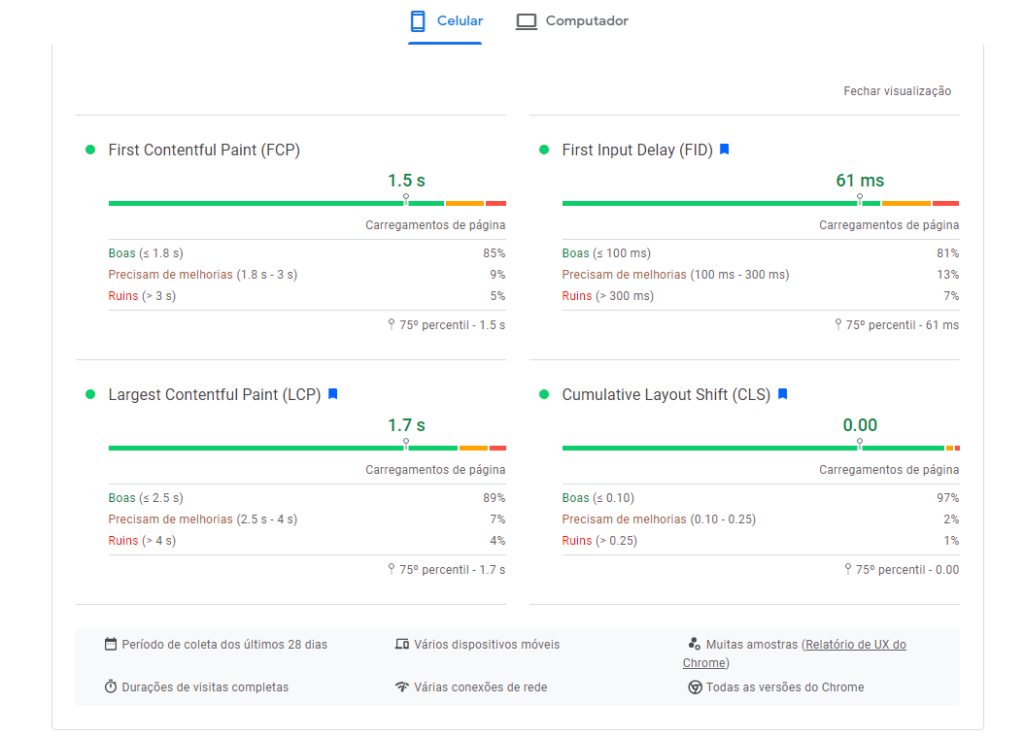
Logo abaixo da avaliação, que dirá se o site está reprovado ou aprovado, você verá a sua avaliação das principais métricas como FID, LCP e CLS.
Estas três métricas visam avaliar a experiência do usuário ao navegar pelo seu site, por isso, elas são tão importantes.

Ao visualizar as pontuações, você pode clicar em abrir visualização no canto superior direito da imagem para entender melhor o que significam as suas notas. Assim, ficará mais fácil entender o que foi avaliado positivamente ou que ainda necessita de melhorias.
Abaixo das métricas Core Web Vitals, você também poderá ver novamente as seções oportunidades, diagnóstico e auditorias aprovadas.
Quer saber mais sobre estas métricas? Leia o artigo: Core Web Vitals: saiba o que é e como pode afetar o seu site.
Melhorias no menu de navegação
Agora, o menu de navegação com os itens celular e desktop estão em destaque e aparecem logo no início do relatório. Agora eles estão facilmente visíveis e indicam claramente a plataforma para a qual os dados estão sendo exibidos.
Informações extras no relatório
O relatório agora inclui uma nova seção de informações na parte inferior de cada campo e ainda traz informações adicionais, como:
- Período de coleta de dados
- Duração da visita
- Dispositivos
- Conexões de rede
- Tamanho da amostra
- Versões do Chrome
Todas essas informações tornam o relatório mais claro e permitem que o usuário possa compreender melhor como funcionam as avaliações.
Conclusão
Ao longo deste post, você pode conferir algumas das novidades desta nova versão que deixou o PageSpeed Insights mais intuitivo e moderno. Gostou das novidades? Sentiu falta de algo que poderia ter sido melhorado nesta ferramenta? Conta para a gente nos comentários!
E se você leva a sério a performance do seu site e se preocupa com a experiência de navegação que o seu WordPress oferece aos seus usuários, que tal conferir um Guia Definitivo com tudo o que você precisa saber sobre otimização de performance? Clique aqui e confira agora mesmo!
Agora se você não tem tempo sobrando para ler e compreender as informações que estão dispostas neste guia, saiba que você pode contar com o serviço de Otimização de Performance oferecido pela Yogh!
Ao contratar este serviço, você terá ao seu lado uma equipe de especialistas em WordPress pronta para fazer o seu site decolar! Assim, você pode focar no que realmente importa: o seu negócio!
Gostou deste post? Compartilhe com seus amigos em suas redes sociais!
Até a próxima!

