Você sabe como está a performance do seu site? Neste post, você vai conhecer 04 ferramentas essenciais para quem deseja medir a performance do seu WordPress.
Com essas ferramentas gratuitas, você vai poder entender como está a performance do seu site e quais melhorias são essenciais para que seu site tenha ainda mais velocidade na abertura.
Neste momento, talvez você esteja se perguntando: mas o WordPress não é uma plataforma otimizada? A resposta é sim! Toda a plataforma foi criada pensando na experiência do usuário e também de quem administra o site, mas é claro que quando utilizamos o WordPress para dar vida a um site são incluídas inúmeras ferramentas, além de arquivos, imagens, vídeos e muito mais.
E quando isso é feito sem um bom planejamento, você pode sofrer com problemas de performance. Por isso, as ferramentas são tão importantes para que você possa medir como as modificações feitas ao longo do tempo tem alterado ou impactado o desempenho do seu site.
Para que servem as ferramentas para analisar a performance de seu site WordPress?
Há inúmeras ferramentas para avaliar performance no mercado e todas elas são importantes para:
- Medir a performance atual do seu site WordPress;
- Identificar gargalos e problemas de performance.
Ou seja: estas ferramentas vão te ajudar a identificar quais são os problemas que podem estar prejudicando a performance de seu site, e também, sugerir quais são as medidas necessárias para melhorar o desempenho dele. Normalmente, cada ferramenta gera um relatório detalhado de como anda a performance de seu site e também, sugere quais medidas específicas que você pode tomar para que a performance seja otimizada.
Se você deseja que seu site tenha uma ótima performance, você pode seguir os seguintes passos:
- Analisar a performance de seu site na ferramenta de análise;
- Aplicar as soluções sugeridas pela ferramenta;
- Testar velocidade e performance novamente, agora com seu site otimizado.
Desta forma, as ferramentas são úteis tanto no processo de verificação, medição, como também, depois das mudanças feitas específicas para otimização.
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
Para medir a performance do seu site WordPress, nós separamos para você 4 ferramentas de análise. Confira:
1. Pingdom WebSite Speed Test

A Pingdom Website Speed Test é uma ferramenta criada para ajudar usuários a analisarem e medirem a velocidade de seus sites e mostrar quais as práticas que permitem que seus sites se tornem mais rápido. Além disso, a ferramenta também identifica o que exatamente está fazendo com que a página fique rápida ou lenta.
Todos os testes são feitos em servidores dedicados com navegadores web reais para que os resultados correspondam com a experiência do usuário. A Pingdom é tanto para usuários experts, que possuem conhecimento técnico, como para usuários básicos.
Os recursos gerais oferecidos pela ferramenta são:
- Exame de todas as partes da sua página: Você pode visualizar tamanhos de arquivos, tempo de carregamento e outros detalhes de cada elemento da sua página (HTML, JavaScript e arquivos de CSS, imagens). Também dá ao usuário a possibilidade de filtrar e organizar esta lista de diversos modos para identificar gargalos de performance.
- Visão geral de performance: Automaticamente estatísticas relacionadas a performance são disponibilizadas para o usuário ter dados de comparação de resultados.
- Rastreamento do histórico de performance: Cada teste de performance é salvo para que o usuário possa ter um registro da evolução da performance de seu site.
- Teste em diferentes localidades: O usuário pode verificar como está a velocidade de carregamento de seu site em diferentes partes do mundo. Por exemplo: na Europa ou Estados Unidos.
2. GTmetrix

A GTmetrix é outra ferramenta de análise. Por meio dela o usuário descobre como anda o carregamento de seu site e oferece recomendações práticas para otimizar a performance. A ferramenta possui vários recursos, entre eles:
- Monitoramento de páginas: Permite o agendamento de testes diários, semanais ou mensais para garantir que a otimização seja constante.
- Alertas monitorados: O usuário pode configurar alertas específicos caso a página demonstre uma certa condição. Estas condições podem ser baseadas e definidas como velocidade de carregamento ou tamanho da página, por exemplo. O usuário também recebe uma notificação por email quando algumas dessas condições forem ativadas.
- Captura de vídeo: Possibilita a gravação do carregamento da sua página para apontar exatamente o momento que acontecem os gargalos de performance. Com este recurso é possível diminuir a velocidade do vídeo em até quatro vezes e mostrar os principais marcos de carregamento do site.
- Análise em dispositivos móveis: É possível analisar como está a performance de seu site em celulares Android.
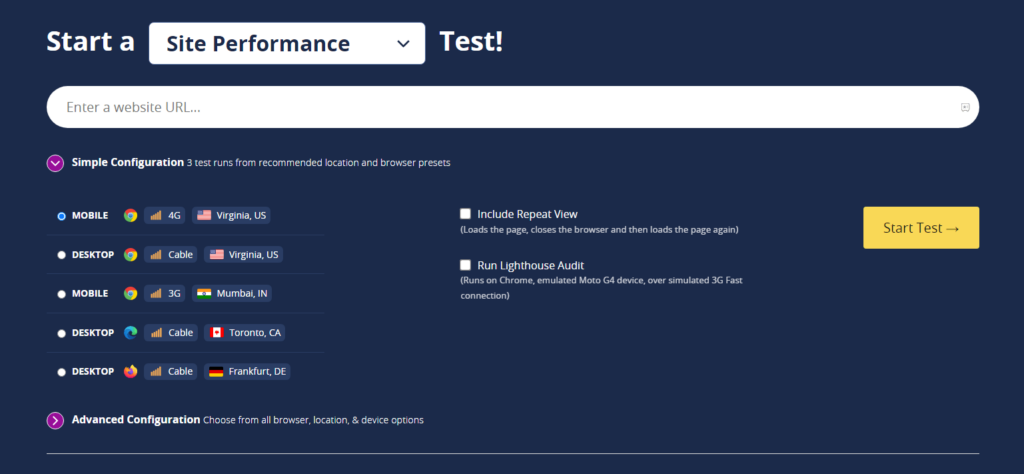
3. WebPage Test

A WebPage Test oferece ao usuário três formas de avaliação de performance do site:
- Revisão Analítica: O site do usuário é testado em múltiplas localidades ao redor do mundo usando navegadores reais e com velocidade de conexão do usuário (para obter resultados mais eficientes em relação a performance). Na revisão analítica é possível fazer testes de maneiras mais avançadas como, por exemplo, utilizando a captura de vídeo. Os resultados vem com diagnósticos ricos em informação incluindo gráficos em cascata, otimização da velocidade da página e sugestões para melhoramentos.
- Comparação visual: Nesta opção, o usuário pode inserir várias URLS e compará-las simultaneamente umas com as outras.
- Traçando rota de teste: Aqui você pode traçar a rota do teste. Você pode escolher a localidade, por exemplo, São Paulo, também o tipo de navegador e o número de testes para ser aplicados.
4. PageSpeed Insights

A primeira ferramenta não podia deixar de ser a PageSpeed Insights. Ela foi criada pelo Google e oferece uma análise precisa em relação a performance de seu site tanto em desktop, como também em dispositivos móveis. A PageSpeed é bem fácil de se utilizar. O usuário deve inserir a URL da página a ser analisada. Em seguida, a PageSpeed Insights calcula uma pontuação de 0 a 100, que determina como está a performance do seu site!
0-59: determina que sua página não foi otimizada e há muito trabalho a ser feito quando o assunto é otimização.
60-79: de classificação mediana, a nota aponta que algumas otimizações comuns de desempenho não foram aplicadas à sua otimização, e que ainda há espaço disponível para executar melhorias na performance.
80-100: Se a nota recebida pela sua página chegou a este nível é porque o PageSpeed Insights avaliou que a maioria das práticas recomendadas foi utilizada e a necessidade de efetuar outras otimizações é pequena.
A PageSpeed também mede a experiência do usuário com base nas métricas conhecidas Core Web Vitals. Além disso, a ferramenta ainda analisa como estão as métricas de acessibilidade, SEO e práticas recomendadas. Em cada ponto listado também é emitido uma lista com recomendações de melhorias.
E por fim, há ainda algumas informações extras que são emitidas no relatório e pode ser útil para você:
- Período de coleta de dados;
- Duração da visita;
- Dispositivos;
- Conexões de rede;
- Tamanho da amostra;
- Versões do Chrome.
O que fazer após a análise do site?
Cada uma dessas ferramentas vai gerar um relatório diferenciado. É claro que você pode usar apenas uma ou ainda todas elas. Após emitir os relatórios, é preciso ter paciência para olhar todos os itens revelados.
Neste momento é importante que você conte com o auxílio de um desenvolvedor para interpretar alguns pontos, afinal, a análise traz inúmeros termos técnicos que podem precisar de uma pequena tradução para facilitar a compreensão.
Com tudo desvendado, é hora de elencar as melhorias, a nossa sugestão é que você priorize primeiro os pontos críticos, que são aqueles que precisarão de melhorias imediatas. Ou seja, os itens que impactam realmente na experiência do seu usuário.
Assim que os erros críticos já estiverem resolvidos, você pode seguir com os itens restantes até que tudo esteja resolvido.
Para garantir que tudo está funcionamento bem, a nossa recomendação é que você faça novos testes ao longo do tempo.
Conclusão
Com estas sugestões, você pode medir a performance de seu site WordPress. Descobrir quais são os pontos que tem afetado o desempenho dele e as soluções sugeridas para melhorar a performance de sua página.
E aí, ainda tem dúvidas sobre como testar a performance do seu site? Deixe nos comentários.
Até a próxima!
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.

