Uma imagem vale mais que mil palavras, não é mesmo? E, o WordPress vem com algumas ferramentas ótimas para gerenciar e editar imagens. Infelizmente, quem é iniciante no mundo do WordPress pode não saber destes recursos para edição de imagem.
Se você já teve alguma dúvida sobre quais são os recursos de imagens no WordPress, então é o seu dia de sorte. Neste artigo, você confere 06 recursos de imagem no WordPress que farão a diferença em seu site!
Então vamos lá!
Como alinhar imagem para esquerda ou direta no WordPress?
Você já deve ter notado blogs ou sites que utilizam imagens com texto ao lado, não é mesmo? Isto pode ser feito ao utilizar o recurso de alinhamento!
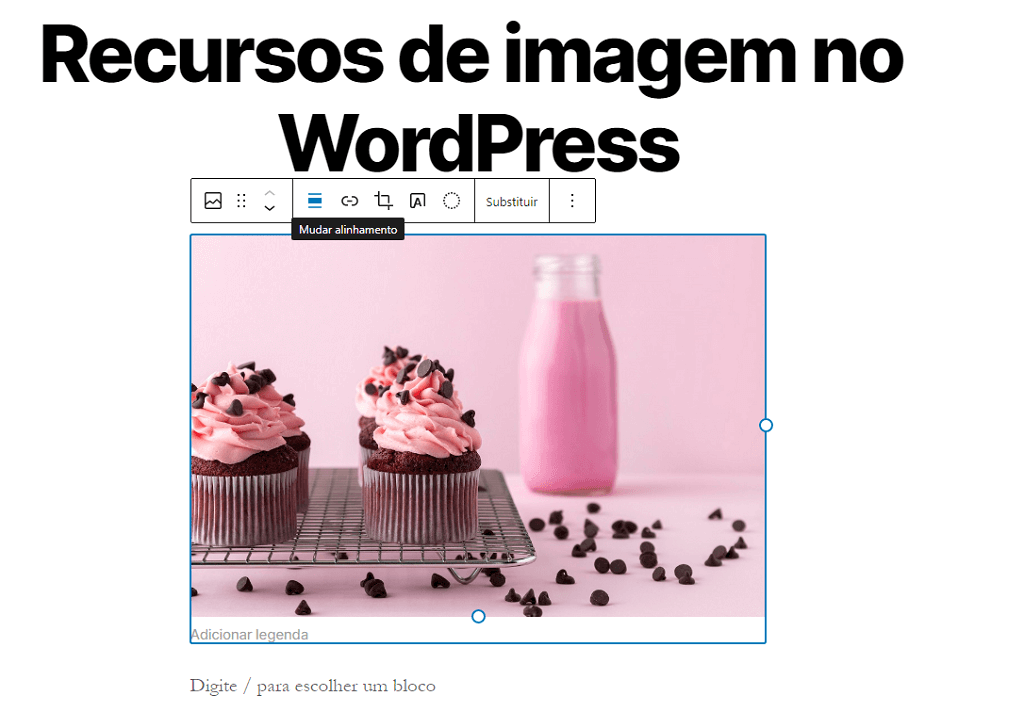
Após realizar o upload da imagem em seu editor de texto, você deve clicar sobre a imagem e então uma série de ícones irão aparecer na sua tela. Cada ícone representa um recurso disponível. Ao passar o mouse em cada ícone, um pequeno texto explicativo aparece em sua tela.

Para mudar o alinhamento, basta clicar no ícone com 3 pequenos traços. Neste espaço, você pode escolher alinhar à esquerda, a direita ou ainda optar por centralizar ao centro.
Como mostrar imagens em colunas e fileiras?
É possível dispor imagens no WordPress em colunas e fileiras? Sim, é possível.
Se você tem uma sequência de fotos que necessita publicar em seu post, este recurso é a sua salvação! Você pode criar galerias de imagem.
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
Para fazer isso, você precisa fazer o upload das imagens quando estiver fazendo a edição de um post ou página.
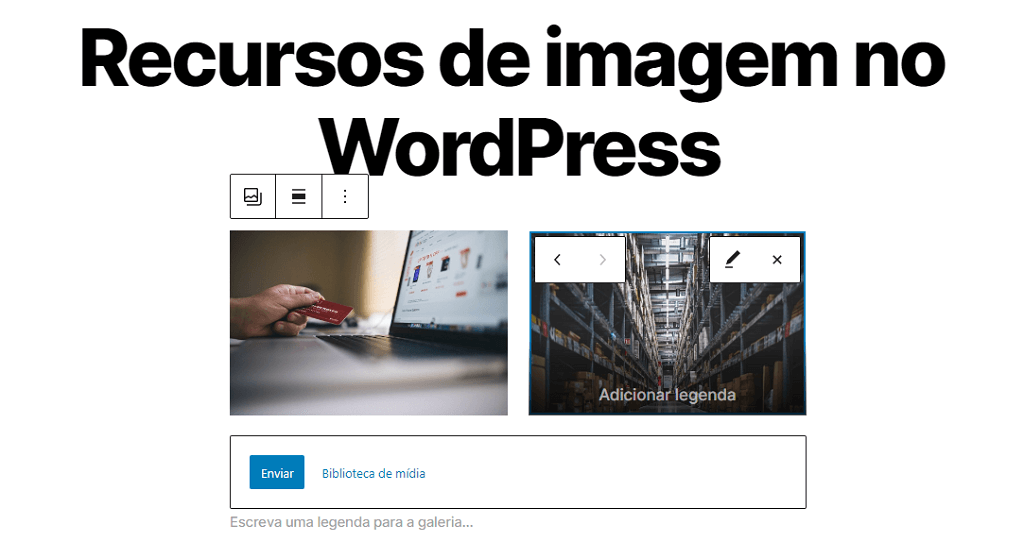
Basta clicar na opção de + e em seguida clicar em galeria. Depois é só selecionar as imagens que irão compor a sua galeria, que podem ser enviadas ou podem já estar na biblioteca de mídia. Super fácil, não é mesmo?

Agora, você pode criar uma série de galerias para ilustrar seu post! Se preferir, você também pode legendar a galeria de imagens.
Como adicionar imagem destacada?
A maioria dos temas WordPress permite que você mostre uma imagem destacada para cada um dos seus artigos. Para não desperdiçar este recurso, veja como configurar sua imagem destacada.
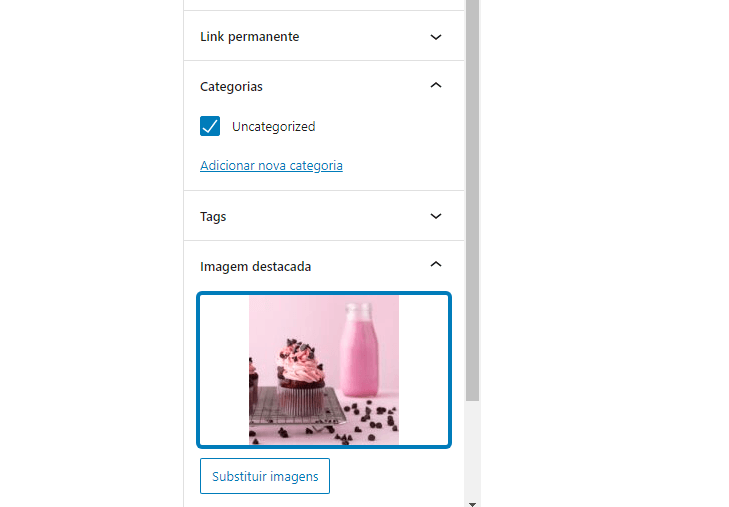
No lado direito do seu editor de texto, você pode gerenciar itens relacionados ao seu post ou bloco. Logo abaixo de categorias e tags, você vai encontrar o item imagem destacada. Em seguida, clique em definir imagem destacada. Depois é só escolher se deseja enviar uma nova imagem ou escolher uma das imagens que estão na sua galeria de imagem.

Como adicionar uma imagem de cabeçalho no WordPress?
Uma imagem de cabeçalho é um recurso de tema. Muitos temas premiuns e grátis do WordPress suportam imagens de cabeçalho.
Você pode fazer o upload de uma imagem de cabeçalho customizada ao ir em Aparência>Personalizar. O WordPress vai apontar quais são as dimensões exatas que sua imagem precisa ter, se for uma logo, o tamanho deve ser de 512×512.
Se você fizer o upload de uma imagem de acordo com as dimensões requeridas, você não terá nenhum problema.
Se sua imagem for maior ou de um tamanho diferente você precisará cortar para que ela entre nos padrões.
Como configurar uma imagem de destaque padrão no WordPress?
Encontrar a imagem destaque perfeita para cada post e artigo é uma tarefa difícil. Pode acontecer de você não querer adicionar uma imagem de destaque em seu post, porém, seu tema ficará com a aparência estranha sem ela.
É nesse momento que uma imagem de destaque padrão é útil. Imagem de destaque padrão é utilizada quando um artigo não tem uma imagem de destaque própria.
Você pode fazer isto ao utilizar um código diretamente em seu tema ou você pode configurar um plugin para fazer isto por você, como plugins de SEO, como o Rank Math por exemplo. Através dele, é possível selecionar a imagem destaque padrão que se encaixe perfeitamente em seu site em WordPress.
Como cortar imagens no WordPress?
Quando você fizer o upload de imagens do seu celular ou câmera normalmente elas ficam grandes demais.
O WordPress automaticamente cria tamanhos de imagens – pequeno, médio, grande – para o seu upload original. Mas algumas vezes, você pode precisar cortar a imagem para um tamanho diferente.
O WordPress não é um Photoshop, mas vem com alguns recursos de edição básicos como escala, corte e rotação.
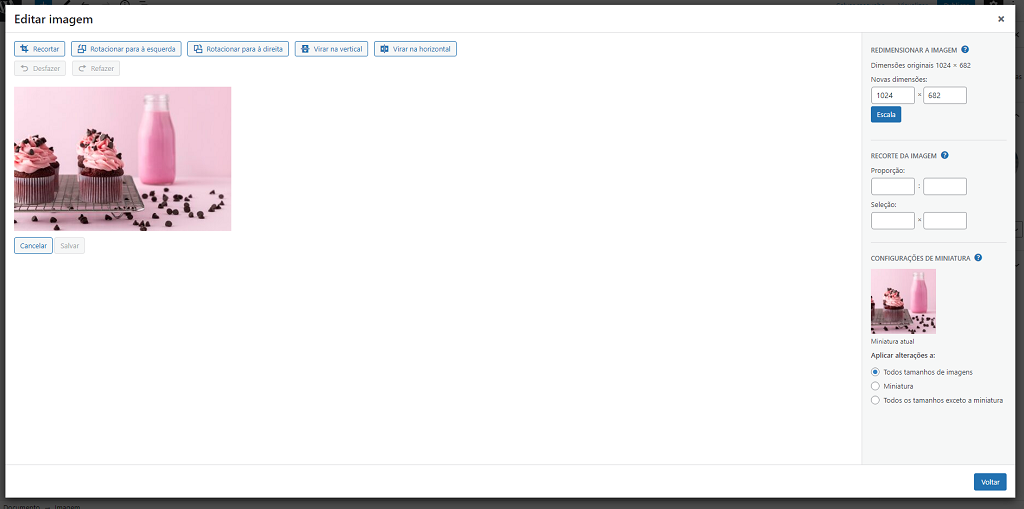
Durante a edição você poderá mudar de tamanho, cortar, redimensionar e ainda digitar um texto que aparecerá sob a imagem.
Para editar, basta fazer o upload de imagem e em seguida abrir a sua biblioteca de mídia. Após abrir a biblioteca de mídia, selecione a imagem escolhida e clique em editar imagem. Depois, você terá a possibilidade redimensionar, ajustar proporção, recortar ou alterar a sua rotação.

Conclusão
Ao longo deste post, você pôde conferir 06 recursos de imagem no WordPress que farão a diferença em seu site! E nós queremos saber: você já utilizou um destes recursos? Conta para a gente nos comentários!
Se você gostou deste post, compartilhe com os seus amigos em suas redes sociais!
Até a próxima!
Texto traduzido e modificado: How to fix common image issues in WordPress
Você sabia que a Yogh conta com um time especializado para cuidar do seu WooCommerce?
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.


Olá!
Fiz um blog recentemente e utilizo o plano grátis do WordPress, optei pelo tema “Lovecraft”, porém desde que comecei a fazer os posts tenho problemas com a aparência da imagem destacada, pois quando utilizo imagens do google, ao clicar no post, a imagem em destaque, aparece como uma imagem de cabeçalho e aí além de ficar distorcida e fora de foco, o WordPress corta a imagem de um jeito que não fica bom visivelmente. Eu também nao consigo colocar ferramentas para plugin.
Já tentei melhorar isso editando as imagens, mas nada ajuda.
Gostaria que a imagem se autoajusta-se, posso fazer isso sem puglin? Ou tenho que fazer o plano pago pra isso?
Boa tarde Cintia!
Estou com a mesma dúvida.
Conseguiu alguma solução para isso ?
Olá Cintia e Felipe, como a dúvida está relacionado ao WordPress.com, indicamos que contatem o suporte deles diretamente. Eles poderão dar as melhores orientações quando as dúvidas de vocês.
As dicas aqui são aplicadas para sites criados com WordPress.org, no qual efetuamos o download da plataforma e é possível customizar e configurar recursos a vontade.
Espero ter auxiliado! Sucesso!
Boa tarde!
tenho um site e estou precisando colocar a imagem em destaque que pertence ao link exteno e que fique de forma automatica .
Existe algum plug?
Olá
Eu tenho blog no wordpress.com e não consigo fazer com que a imagem do post saia nos emails automático do público que segue o blog.
Tem solução?
Olá tenho um blog e minhas imagens destacas aparecem no rodapé como imagem clicável para ir para o artigo. Quero remover. Alguém pode me ajudar?
Olá, estou a montar um site de uma agência de modelos, e em uma das paginas gostaria de colocar 1 foto de cada modelo, e quando clicar em cima da foto abriria uma pagina com mais fotos desse modelo e algumas informações dele. Como posso fazer isso? preciso de algum plugging?
ola tenho um site mas na página inicial não estão aparecendo as imagens
Vcs têm algum telefone de contato?
Olá Maria, tudo bem? Temos sim. O nosso telefone para contato é: (11) 4200-0988. Você também pode acessar o nosso site (https://www.yogh.com.br/) para conferir mais detalhes sobre nossos serviços ou ainda entrar em contato através do WhatsApp ou Formulário de Contato. Aguardamos o seu contato 🙂